Гайд по верстке HTML странички. Объяснение принципов, а не примеров

Существует более 100 различных стандартных HTML тегов, при помощи которых можно сверстать страничку. И еще больше CSSсвойств, применяемых к этим HTML тегам. Правда в том, что на практике в основном используются всего 6 из этой сотни и может-быть 10-15 CSS свойств. В данной статье я попробую охватить сценарии использования HTML и CSS, которые закроют 80% ваших задач, а также аргументирую, почему создание страничек сайта при помощи верстки не уступает по сложности использованию конструкторов сайта (разница только в скорости). Давайте приступим!
Инструментарий для верстки
И начнем с краткого описания HTML и CSS тегов, которые мы будем использовать.
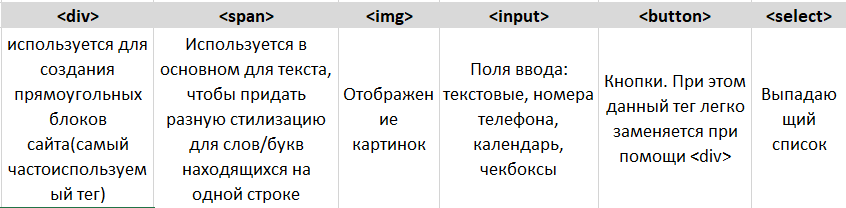
HTML теги:

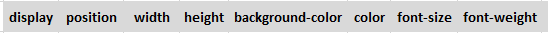
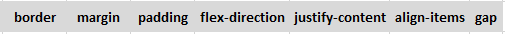
CSS свойства:
- Основные (те, что вы будете использовать постоянно)


- Второстепенные (тоже используются, но реже чем свойства из первой группы)

Немного базовой базы
Перед тем как начнем разбираться как сверстать тот или иной блок сайта, дам небольшую вводную, где писать HTML и CSS, а также расскажу о том, как к конкретному HTMLтегу применить определенные стили.
Где писать
Если эта статья по верстке у вас не первая, то вы уже знаете, что располагать HTML и CSS можно по-разному. Помещать все в одном файле, разделять на несколько, помещать внутрь компонентов. Рассказ о все возможных вариациях – НЕ тема данной статьи, поэтому мы просто выберем один самый простой способ и будем писать все в одном файле. Все что касается HTMLмы будем добавлять внутрь тега < body >, все что касается CSS, внутрь тега < style >.Пробовать все что вы изучите в статье можно в этом шаблоне HTML странички.
СкачатьЧтобы посмотреть на свои изменения, просто откройте файл с помощью любого браузера (и делайте перезагрузку странички, после добавления изменений).
Что писать
Весь смысл верстки заключается в том, что вы сначала добавляете определенные HTMLтеги, после чего при помощи CSS стилей задаете внешний вид этих HTML тегов. Поэтому нам необходим некий механизм, при помощи которого мы будем говорить, что первый HTMLтег сделай зеленым, а второй красным.
Есть 3 основных способа настройки такой “адресации”:
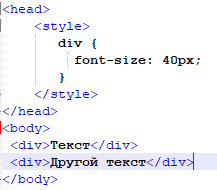
По тегу. Нам нужно добавить html тег и в секции со стилями добавить название этого тега со свойствами внутри фигурных скобок.

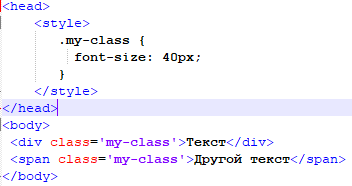
По классу. Как и в первом случае вы добавляете html тег, но в этот раз нужно добавить атрибут class и название класса, а в секции стилей, добавить название класса с точкой вначале.

По id. Для id аналогично, как и с классом, но название атрибута id, а вместо точки используется хештег(#).

Самый универсальный и используемый – это по классу, т.к. с одной стороны мы можем задать разные стили для одинаковых тегов, а с другой имеем возможность написать стиль и применить его к группе тегов (чего нельзя в случае с id, он должен быть уникальным).
Обязательный атрибут любой HTML странички
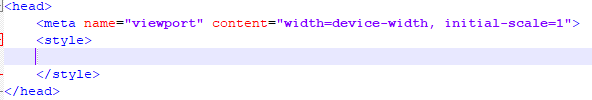
Прежде чем вы начнете пробовать что-то на практике из написанного здесь, обязательно добавьте внутрь тега < head > следующий html тег:
<meta name='viewport' content='width=device-width, initial-scale=1'>

Не буду сильно углубляться для чего он нужен, если кому-то интересно, то вы можете почитать про viewport. На данный момент, просто будем считать, что без него, некоторые стили будут давать не тот эффект, который вы ожидаете.
С чего начинать верстку странички
Как правило все статьи и гайды о том, как научиться верстать html страничку, начинаются с объяснения, какие есть CSS свойства и значения этих свойств, и как они влияют на внешний вид html тегов.В итоге вы получаете некий список из CSS свойств с кратким их описанием. Ну и небольшим количеством примеров. Проблема в том, что когда перед вами встает задача сделать что-то новое, то вы не можете понять “А что мне вообще нужно сейчас использовать??”. Поэтому свое объяснение я построю обратным образом. Мы разберем из каких элементов чаще всего состоит сайт, и при помощи каких тегов и CSS свойств, создавать эти элементы. А поскольку сайты в основном состоят из похожих блоков, то зная, как создавать эти блоки, вы в дальнейшем сможете создать свой сайт, со своей стилизацией и цветами.
Из каких компонентов состоит сайт
Любую страничку сайта можно представить как набор прямоугольниковразных размеров. Это так, хотя бы потому что, абсолютно любой html тег, независимо от того какие стили на него наложены, всегда имеет прямоугольные границы (границы, которыми этот элемент соприкасается с другими элементами). Даже если, вы видите круг или треугольник, он всегда вписан в прямоугольник.

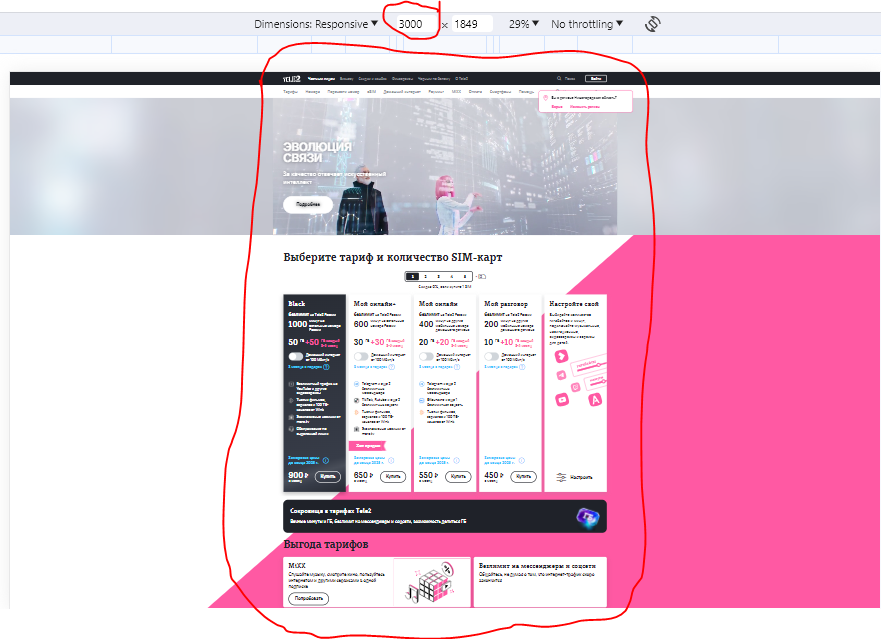
Поэтому, первое что вам нужно сделать, чтобы перенести ваш дизайн в браузер – это представить его как набор прямоугольников. К примеру, вот так:

Хорошо, вы разбили всю вашу страничку на прямоугольники. Вот только некоторые из этих прямоугольников стоят горизонтально по отношению друг к другу, другие, наоборот, в столбик. Кто-то чуть выше или чуть ниже. То есть следующим шагом нам нужно понять, как расположить все эти прямоугольники друг относительно друга. Работая в любом дизайн редакторе, это довольно просто. Взял и перетащил мышкой элемент в нужное место на экране.
В CSS у нас есть 2 принципиально разных подхода позиционирования элементов: абсолютное и с помощью контейнеров(относительное).
Абсолютное позиционирование больше всего похоже на то, как мы располагаем элементы в дизайн редакторе, т.к. этот подход предполагает задание абсолютных отступов(отступов от краев экрана).
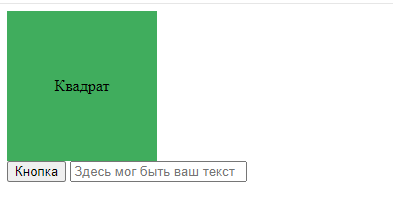
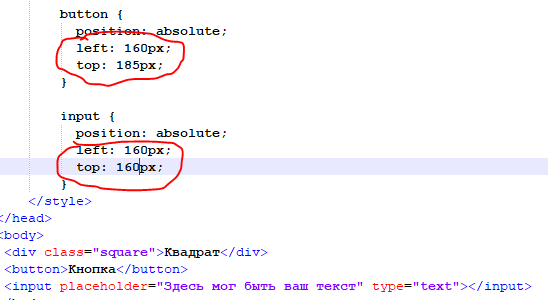
К примеру, возьмем вот такую HTML страничку без позиционирования.

И попробуем расположить кнопку и текстовое поле справа снизу от куба, так чтобы кнопка при этом находилась под текстовым полем.

Вот какие CSS пришлось указать, чтобы задать данную конфигурацию:

Здесь мы первой строчкой у каждого правила говорим использовать абсолютное позиционирование для данного элемента, после чего указываем отступы от верхней и левой границы экрана. И все бы хорошо, но теперь представьте, что будет когда на странице появятся не 2 элемента, а 20. Вам придется для каждого элемента высчитывать сколько пикселей нужно сделать отступ, чтобы данный элемент не накладывался на другой. А потом вам захочется какой-нибудь элемент в середине страницы поместить чуть ниже или увеличить его размер. А значит вам не только придется поменять стили у данного элемента, но и пересчитать отступы для всех элементов, находящихся ниже. Это долго, неудобно и сложно поддерживать.
По этой причине для размещения компонентов обычно используются контейнеры. Абсолютное позиционирование тоже используется, но для точечных случаев, о которых будет рассказано чуть позже.
Позиционирование при помощи контейнеров
Контейнер – это невидимый прямоугольник, внутрь которого помещаются элементы странички. Контейнеры, как правило, создаются при помощи тегов < div >, реже < span >. Весь смысл в том, что мы заполняем всю HTML страничку контейнерами, помещаем элементы внутрь и позиционируем ОТНОСИТЕЛЬНО этих контейнеров. Таким образом, изменение стилей какого-либо компонента будет затрагивать, только компоненты, находящиеся с ним в одном контейнере.
Здесь нужно сделать пометку. Конечно, если вы увеличите размер элемента внутри контейнера или добавите отступов, то неизбежно увеличите размер самого контейнера, а значит может показаться, что также сдвинуться все элементы ниже. Но, поскольку, все элементы ниже также находятся внутри контейнеров, то от изменения размеров контейнера, сдвинуться контейнеры, находящиеся ниже, но элементы внутри этих контейнеров останутся на прежних местах. Также примечательно, что за счет того, что страница заполнена контейнерами и все контейнеры прижаты друг к другу, сдвиг контейнеров произойдет автоматически и нам не придется заново пересчитывать отступы для контейнеров ниже.
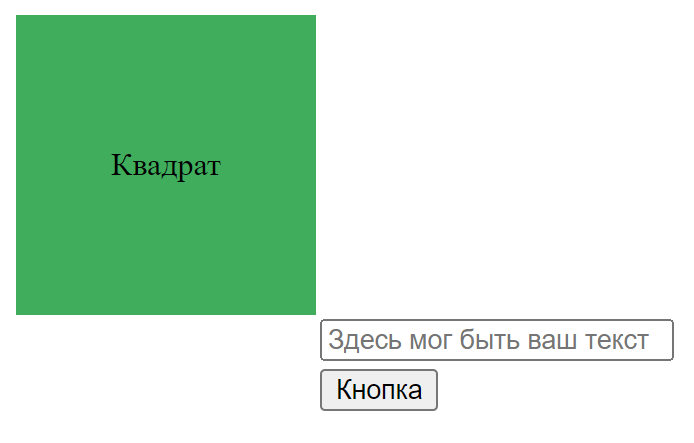
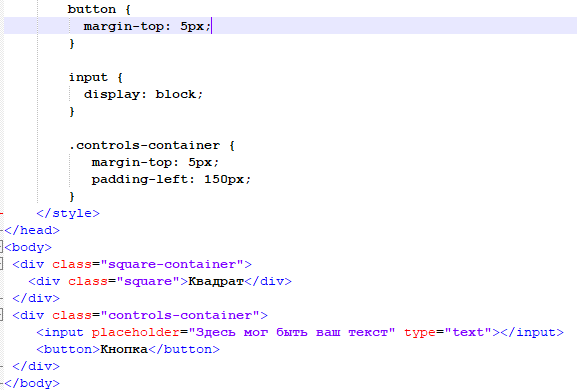
Вот как будет выглядеть таже страничка, если мы будем позиционировать элементы при помощи контейнеров:

Мы создаем 2 контейнера, в первом будет находиться квадрат, а втором кнопка с полем ввода. Поскольку второй контейнер(controls-container) на HTML страничке находится под (square-container), то нам не нужно задавать отступ сверху для элементов внутри него, как было с абсолютным позиционированием. Чтобы задать отступ слева мы, конечно, можем для кнопки и поля ввода добавить отдельные отступы, но лаконичнее будет добавить внутренний отступ слева(padding-left) для самого контейнера и тогда все элементы внутри него будут иметь этот отступ.
Типы контейнеров
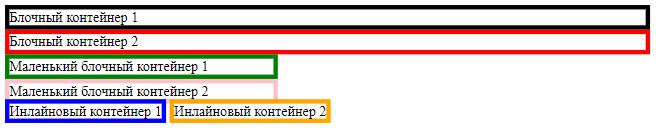
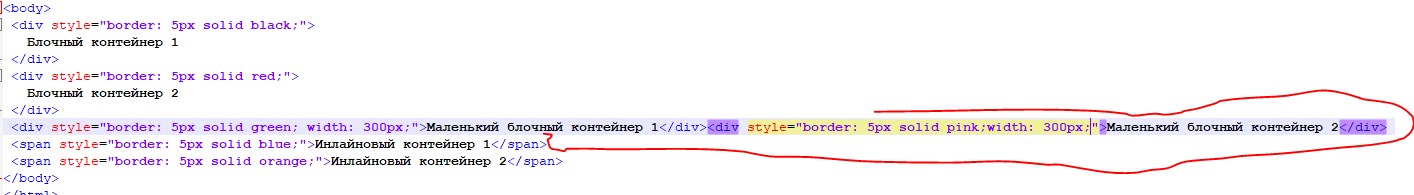
Блочный. По умолчанию, если вы создадите < div > тег(без CSS) и поместите в него какие-то элементы (к примеру текст), < div > тег растянется на всю ширину родительского контейнера. К слову, тег < body > также является контейнером и по свойствам похож на < div > .Если вы добавите еще один < div >, то он отобразиться на странице под первым, что в целом логично, т.к. первый уже занимает всю ширину, а значит второй просто физически можно разместить только снизу или сверху. А т.к мы добавляем новый html тег под первым, то и на странице они появятся в том-же порядке – снизу вверх.
Но, даже если мы уменьшим ширину обоих контейнеров и сделаем так, чтобы они могли уместиться рядом друг с другом, они все равно будут отображаться друг под другом.
Инлайновый. Второй тип контейнера создается при помощи тега < span >. От блочного он отличается тем, что, во-первых, он растягивается не по ширине родительского контейнера, а по содержимому внутри. А во-вторых, в случае если позволяет ширина экрана, этот контейнер добавляется справа от другого < span >, если в HTML мы добавили его ниже. И слева, если в HTML мы добавили его выше.
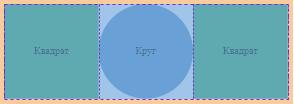
Вот как работают эти контейнеры. Для большей ясности я покрасил границы контейнеров:


Как вы можете заметить, даже когда я поместил блочный контейнер не снизу, а права в HTML, это никак не повлияло на итоговую страницу. В HTML не имеет значения вертикально или горизонтально вы располагаете элементы. Они просто идут друг за другом и уже в CSS(если есть необходимость), вы задаете позиционирование.
Позиционирование элементов.
Для того чтобы задать положение элемента, нужно указать отступы этого элемента относительно родительского контейнера. Когда мы размещали компоненты с абсолютным позиционированием, то пользовались CSS свойствами top и left, а родительским компонентом являлась вся страница.
В случае, если нам нужно задать позиционирование внутри контейнера, то мы должны пользоваться другими CSS свойствами: margin и padding. Margin – это внешний отступ, padding – внутренний. Ниже будут примеры, а пока ограничимся данным описанием. Значение обоих свойств состоит из 4 частей, означающих отступы с разных сторон.

Аналогично для padding. Для каждого свойства есть 4 подсвойства, которые означают отступ с конкретной стороны.

А теперь небольшой пример, показывающий разницу внутренних(padding)и внешних(margin)отступов.


У нас есть 2 зеленых квадрата, которые выступают контейнерами для 4 маленьких прямоугольников. В первом случае(верхний), мы задали внешний отступ слева для красного прямоугольника, в итоге он сдвинулся и даже вышел за границы контейнера.
Во-втором случае, мы задали внутренний отступ для самого контейнера, в итоге оба прямоугольника имеют отступ слева, при этом оранжевый прямоугольник не вышел за пределы контейнера, а вот сам контейнер увеличился в размерах (Хотя для обоих зеленых контейнеров установлена ширина 150px). Все потому, что по умолчанию, ширина элементов задается без учета внутреннего отступа. Это поведение можно поменять. Но это тема для отдельной статьи.
Flex контейнер
С помощью marginиpaddingможно задавать отступы. Но, что, если вам нужно отцентрировать все элементы внутри контейнера или прижать их к правой стороне, или сделать между ними равные отступы, или равномерно распределить внутри контейнера. Конечно, этого можно добиться при помощи обычных отступов, но существует Flexконтейнер, который позволяетрешать некоторые шаблонные(часто возникающие) задачи значительно легче и быстрее.
Флекс контейнер – это обычный контейнер. Его можно добавить с помощью тега < div > или < span >, но, чтобы он приобрел дополнительные свойства в CSSнужно добавить этому контейнеру свойство display: flex;
Какие частые задачи позволяет решить Flex контейнер
- Расположить элементы контейнера горизонтально или вертикально. Это не является отличительной чертой этого контейнера, т.к при помощи блочного и инлайнового контейнеров мы можем добиться того же результата. Но об этом свойстве нужно сказать, т.к вы в любом случае должны задать порядок и направление в котором будут идти элементы контейнера.
- Отцентрировать элементы. Это, пожалуй, самое часто используемая способность. Вы можете буквально 1-2 строчками поместить в центр группу элементов, находящихся в контейнере, а не высчитывать отступы. Кроме того, отцентрировать элементы можно как по горизонтали, так и по вертикали.
- Задать отступ между элементами контейнера. Вы можете как 1 строчкой задать равный отступ между элементами, так и задать отступ согласно шаблону.
А теперь продемонстрируем все это на примере:


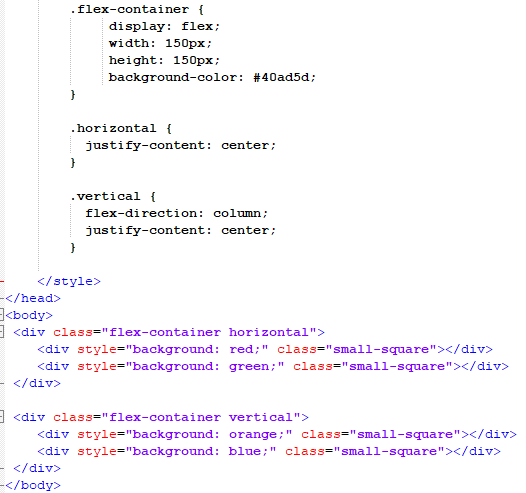
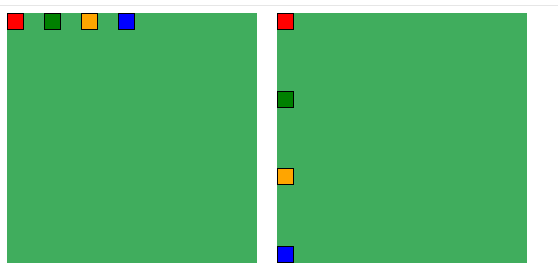
В левом зеленом квадрате элементы расположены - горизонтально, а в правом – вертикально. Все потому, что мы для правого контейнера указали свойство flex-direction: column.Для левого мы не указывали ничего дополнительного, т.к. расположение элементов по горизонтали является умолчательным поведением для флекс контейнера.
Далее вы можете заметить, что для обоих контейнеров добавлено свойство justify-content: center. Оно центрирует элементы, при этом вы можете заметить, что внутри левого контейнера элементы отцентрированы по горизонтали, а внутри правого по вертикали. Всё из-за того, что для правого мы добавили свойство flex-direction. Оно меняет стандартную ось вдоль которой идет центровка или др. преобразования.
Точно также если мы захотим отцентрировать по вертикали элементы в левом контейнере. Мы должны будем добавить свойство align-items: center. И по аналогии это же свойство отцентрирует по горизонтали элементы во втором контейнере. Таким образом, чтобы поместить элементы в центр контейнера, мы должны указать оба свойства.
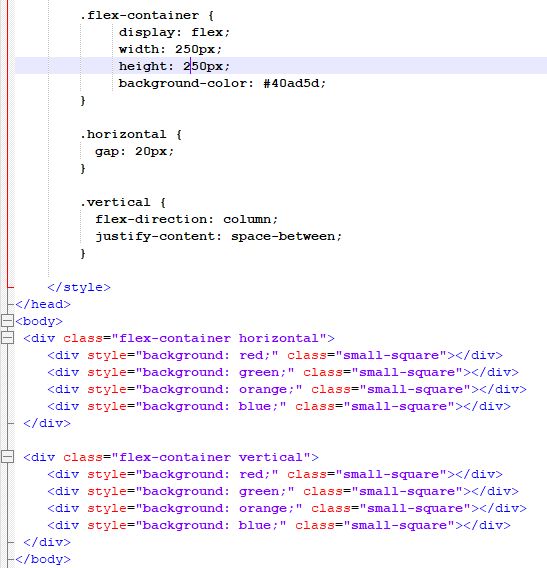
Второй пример:


Здесь для элементов левого контейнера мы задали фиксированный отступ 20px между ними с помощью свойства gap.Для правого контейнера мы указали шаблон, по которому задается отступ между элементами, с помощью свойства justify-content: space-between;В данном случае два крайних элемента прижимаются к краям, а все остальные равномерно занимают оставшееся пространство. И как вы могли заметить отступы во втором случае применяются по вертикали(вы уже знаете почему).
Познакомиться с другими свойствами Flex контейнера вы можете самостоятельно.
Второй шаг при создании HTML странички

Общее правило здесь следующее. Т.к. любой контейнер может хранить элементы только в горизонтальном или вертикальном положении, то ваша задача разделить все элементы на группы, в которых они будут располагаться в одном и только в одном направлении.
А далее вам нужно будет задать расположение самих контейнеров и элементов внутри, с помощью CSS свойств, описанных ранее.
Немного про единицы измерения
CSS поддерживает несколько единиц измерения:
- Пиксели(PX) – фиксированный размер.
- Проценты(%) – размер относительно размера родительского контейнера
- VW и VH – размер относительно размера окна браузера
- Rem и Em – размер относительно размера шрифта. Довольно редкий гость, поэтому рассматривать его не будем.
А теперь давайте попробуем сформулировать, когда какие единицы использовать и почему.
С одной стороны, вы, наверное, слышали, что нужно делать сайты адаптивными,чтобы они одинаково выглядели на всех устройствах.И здесь как бы напрашивается использовать проценты в качестве основных единиц измерения, т.к. в этом случае все элементы будут пропорционально изменятся в размерах на устройствах с разными дисплеями.
На практике же получается, что если задавать размеры элементов и отступы таким образом, то на одних экранах элементы будут выглядеть сплющенными, на других наоборот слишком большими. Все потому, что экраны не просто разных размеров, а с разными соотношениями сторон. Поэтому кнопка, которую вы создали квадратной на одном экране, будет выглядеть прямоугольником на другом.
Кроме того, есть неприятные моменты, когда экран устройства может внезапно измениться в размерах. К примеру, если человек, пользуясь телефоном, решает ввести что-то. Открывается экранная клавиатура и занимает половину экрана, вместе с тем сжимая видимую часть экрана. И если на вашем сайте есть элементы, размеры которых зависят от высоты устройства, то они сожмутся. Выглядеть это будет так себе. Поэтому лучше максимально использовать пиксели. Это верно как для размеров элементов, так и для шрифта.
А вот с контейнерами не все так однозначно. Здесь иногда нужно использовать относительные единицы измерения (%, VWи VH). При этом только для ширины. Высота пусть задается размером контента. Тем не менее, старайтесь максимально пользоваться функционалом Flex контейнеров. К примеру, часто возникает ситуация, когда внутри Flex контейнера нужно разместить 2 элемента с фиксированной шириной и еще один, который будет заполнять все оставшееся пространство. Для этого просто добавьте CSS правило для последнего элемента (flex: 1;)
Адаптирование верстки под разные устройства.
Как правило, сначала на основе дизайн-макета верстается страничка только для вашего разрешения экрана. Т.к вы это делаете на ПК или ноутбуке, то и верстка делается для desktop разрешения (Это наиболее очевидное решение). Конечно, есть подход mobile first, когда вы начинаете верстку с мобильной версии сайта, но автор(в моем лице) редко на практике встречался с ним, поэтому не будем говорить о том, чего не знаем.
После того как сверстана страничка для вашего разрешения, вы адаптируете ее для всех десктопных экранов. В зависимости от количества элементов на сайте, десктопная версия может распространяться на диапазон экранов от 1200px до 2000 px (по ширине, высота при адаптации обычно нас не интересует). Минимальное и максимальное значение может варьироваться, но отображать десктопную версию сайта на экранах меньше 1200px не целесообразно, т.к. на этих разрешениях начинаются планшеты. Хотя чаще, на таких маленьких экранах просто не помещаются все элементы.
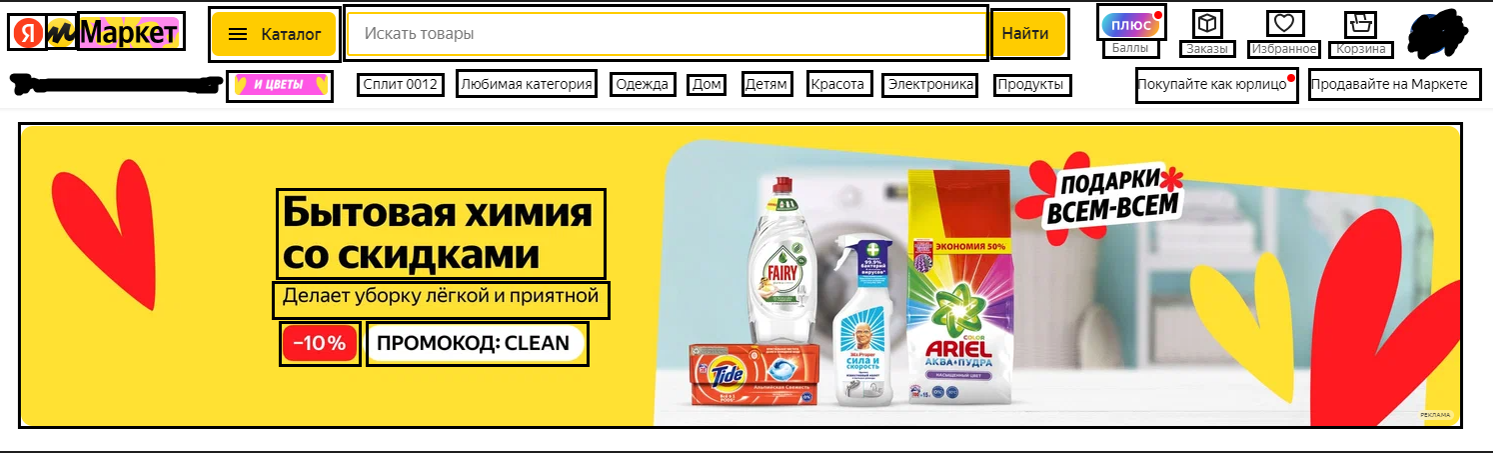
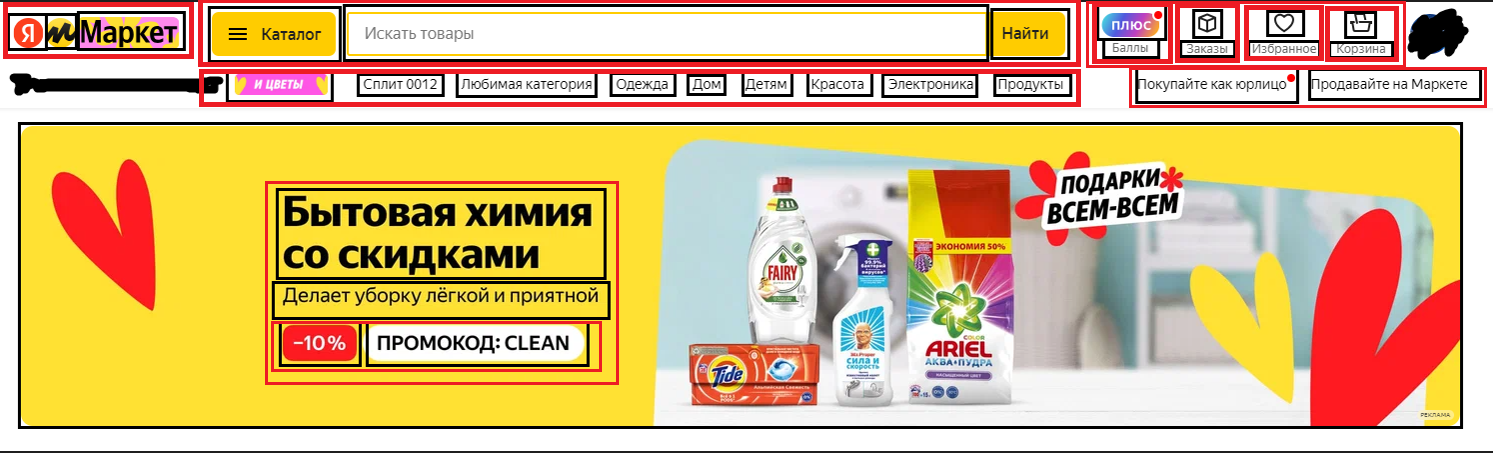
Адаптировать сайт для экранов больше 2000 px, можно. Но, во-первых, таковых не так уж и много, а во-вторых (что более важно) хорошей практикой считается помещать весь контент сайта в контейнер с фиксированной шириной. И если ширина экрана превышает ширину такого контейнера, то отображать по бокам пустой отступ. При этом шапка и футер сайта естественно должны быть растянуты по все ширине экрана, а контент внутри них(пункты меню) могут быть отцентрированы. Вот пример такой верстки:

После того как вы адаптировали сайт для десктопных устройств, можно переходить к мобильному представлению (если таковое имеется). Мобильные устройства начинаются примерно от 600px и до 320px. Устройства с меньшим разрешением хоть и существуют, но их очень мало и об их поддержке мало кто-то задумывается.
У нас остается диапазон от 1200 px до 600 px. Устройства из этого диапазона – это обычно планшеты. Проблема в том, что не так часто можно встретить дизайн макеты, которые имеют отдельное представление для планшетов, поэтому часто приходиться самому придумывать переход от десктопа к мобилкам.
Media Query
Для того, чтобы адаптировать ваш сайт под устройства с разной шириной, нужно при помощи специальных CSS правил указать дополнительные стили для элементов. Для определенного диапазона(ширины). Делается это следующим образом:

Внутрь основного правила добавляется конструкция @media(...) { } В круглых скобках указывается при каком условии данное правило работает, в фигурных какие стили изменяются при этом условии.
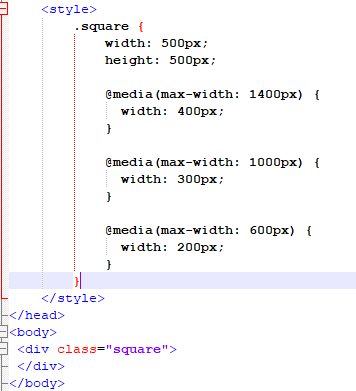
В данном примере задается ширина квадрата равной 500 пикселям. При этом добавляется 3 mediaquery, которые изменяют ширину квадрата на устройствах с разной шириной. Для всех устройств с шириной экрана до 1400 px ширина квадрата будет 400 px, для устройств до 1000 -> 300, до 600 -> 200. Как вы могли заметить если ширина устройства 590px, то для него подходят все 3 mediaquery, но для таких случаев всегда используется самое подходящее(ближайшее правило), то есть max-width: 600px.
Кроме максимальной ширины (max-width), можно проверять и на другие параметры устройства. Их полный список вы можете посмотреть сами. Но max-width самое используемое.
Инструменты разработки
Делать изменения в HTML, после чего открывать браузер и перезагружать страницу, чтобы увидеть изменения, конечно, не самая плохая идея. Особенно, если вы можете по длинному списку CSS стилей представить как будет выглядеть страница. В таком случае вы можете открывать браузер всего 1 раз (в самом конце). Тем же людям, кто не одарен таким воображением, придется пользоваться дополнительными инструментами, облегчающими верстку.
Редактор
От себя могу посоветовать 2 редактора: VSCode и Notepad++. Первый будет у вас основным. В VCCode можно установить много расширений, помогающих разработке(автодополнение кода, подсказки) все это сделает процесс разработки быстрее и приятнее. Notepad++ довольно старый редактор, но его преимущество в его скорости работы. Если у вас большой проект, и вам нужно быстро просмотреть какой-то текстовый файл (либо немного подредактировать его), Notepad справится с этим быстрее VCCode.
Панель разработчика
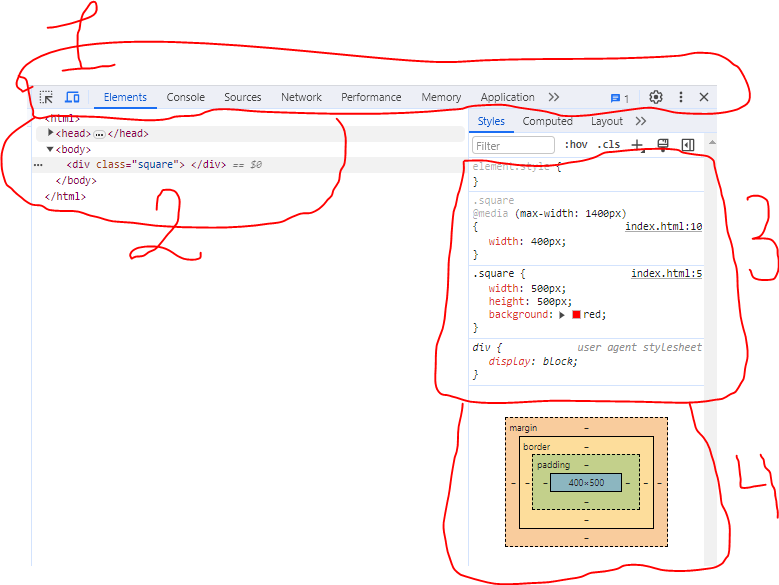
Довольно часто в процессе верстки возникает необходимость быстро, без изменения кода протестировать некоторые идеи. Сделать какой-то элемент больше, добавить отступов, поменять цвет и размер шрифта, чтобы посмотреть, как это будет выглядеть. Вы это можете сделать, открыв панель разработчика. Она доступна для любого сайта, из любого браузера (хотя может открываться по-разному). Для открытия кликнете правой кнопкой мыши в любом месте экрана и выберите последний пункт в открывшемся меню. Он может называться(“Исследовать элемент”, “Inspect”или похожим образом). Должно открыться следующее окошко:

При помощи навигационного меню (№1) можно переключаться между вкладками и смотреть за консольным выводом, HTTP запросами и др. активностями сайта. Это очень полезно, но, когда вы начинаете писать JS код. В процессе верстки нам будет нужна только вкладка Elements. Открыв эту вкладку, в области (№2), вы увидите HTML представление вашей страницы. При первом открытии большинство тегов будет свернуто, но вы можете добраться до любого открывая их поочередно.
При наведении на какой-либо HTML тег в левой части экрана подсветятся границы этого элемента, но уже на сайте. Это очень удобно, когда нужно найти на HTML страничке кнопку, которая находиться внутри 100 контейнеров (кстати вы можете кликнуть правой кнопкой мыши по этой кнопки, опять нажать “Исследовать элемент” и у вас в области №2 откроется та самая кнопка).
В области №2 вы можете также кликнуть по конкретному HTML тегу и тогда в области №3 покажутся все стили этого HTML элемента. В можете не только менять эти стили и сразу видеть результат, но и добавлять новые.
В области №4 показывается “Блочная модель” выбранного HTML элемента. То есть его размеры, отступы и толщина границы(border).Вы можете навести мышкой на каждую составляющую блочной модели и эта часть подсветиться на вашей страничке(если, конечно, данная составляющая есть и не равна 0).

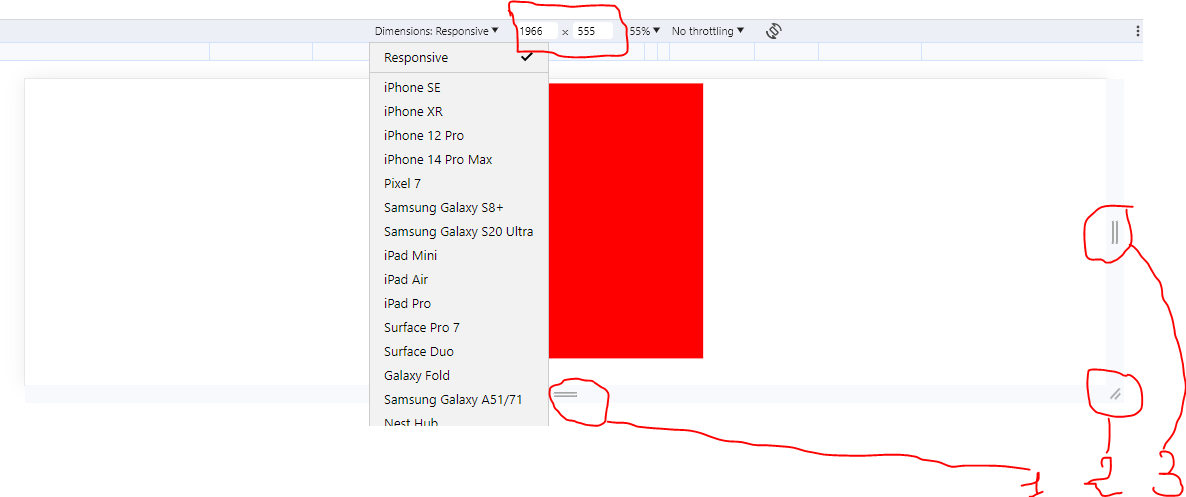
При открытии панели разработчика, также открывается дополнительное окно, в котором отображается ваш сайт. Здесь как уже было сказано будут подсвечиваться HTML элементы. Но самая главная особенность этого окна в том, что оно помогает при адаптировании сайта под разные размеры экрана. Здесь при помощи контролов (1, 2, 3) вы можете менять ширину экрана и тем самым смотреть как будет выглядеть ваш сайт на разных устройствах.
Таким образом ваша работа по адаптации сайта сводиться к следующему: Вы понемногу меняете размер вашего сайта и смотрите, на каком разрешении элементы сайта начинают налезать друг на друга и плохо выглядеть, далее в окне стилей в панели администратора меняете стили сайта и на лету смотрите как он будет выглядеть с новыми стилями. После чего копируете эти стили и переносите в ваш CSS.
Кроме изменения размеров экрана вручную, вы также можете выбрать готовые шаблоны устройств, с предустановленными размерами экранов.
Что не относиться к понятию HTML верстки.
С одной стороны, это довольно глупый вопрос, т.к. открыв любую статью из поиска сразу становиться очевидно, что верстка (Ну это когда создаешь визуальную часть сайта), использую HTML разметку и CSS стили. И это правда, но на практике, бывает такое что разработчики задают цвет кнопки при помощи JavaScriptи кода. И хоть изредка от этого и правда сложно уйти, но старайтесь не уводить создание визуальной составляющей за рамки первых 2-х технологий.
Во-первых, это очень плохо для производительности, и если выбудете добавлять элементы или менять их стили при помощи кода, то у вас будет сильно тормозить интерфейс (да, не сразу, но чем больше такой практики будет использоваться в проекте, тем сильнее это будет заметно).
Во-вторых, как правило, реализация на JS выглядит очень громоздко и такой проект опять-таки, будет сложно поддерживать.
Почему же, при всех минусах находятся разработчики, которые так делают? Все потому, что такая логика организации кода легче для понимания. А точнее сказать легче для начинающих. Простой пример:
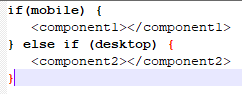
Вот нужно вам, к примеру, для мобильных устройств отображать одну компоновку элементов, а для ПК совершенно другую, причем на столько другую, что легче написать отдельный вариант странички для ПК, чем пытаться адаптировать ее через mediaquery.То есть нужно сделать что-то вроде этого:

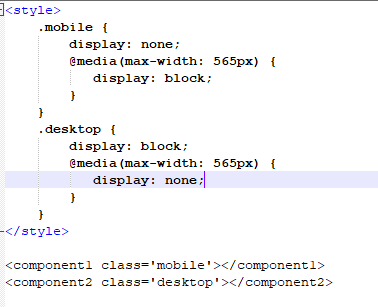
Но HTML это не язык программирования, здесь у нас нет инструментов для добавления условий. И даже если вы будете использовать какой-то фреймворк, который имеет такой функционал, то все равно вам будет нужно позаботиться о том, чтобы при каждом изменении разрешения экрана обновлять страничку или значение переменных(mobileи desktop) (например, в следствии переворота устройства). Но можно подумать и реализовать тот же функционал средствами CSS:

Да, такая реализация менее очевидна, но она есть, и она быстрее первого варианта.
Подытожим
В данной статье я не стал касаться того, как менять фон и шрифт элемента. Как добавлять тени и создавать анимацию. Просто потому, что это очень легко гуглится. И вам не нужно заучивать конкретные CSS стили. Все это при необходимости можно найти 1 поисковым запросом. Главное понимать принципы составления HTML странички и компоновки элементов. Все остальное знает ChatGPT.