Gmail авторизация на Angular
Реализация Google авторизации на Ангуляр значительно проще чистого JS в силу того что есть готовая библиотека, реализующая всю необходимую информацию. Называется она angularx-social-login. Первое, что вам нужно сделать – это установит npm пакет: npm install @abacritt/angularx-social-login
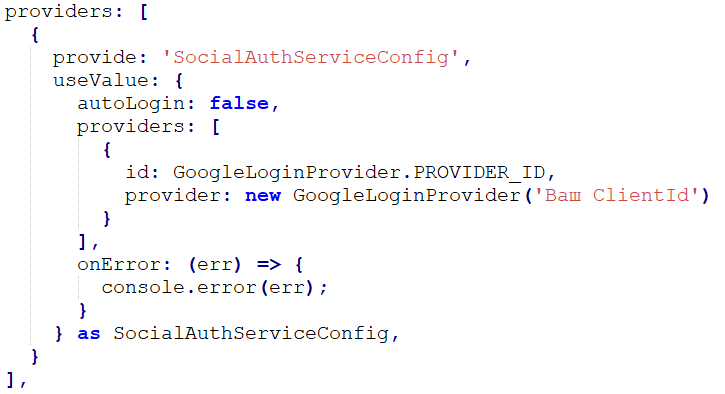
Далее в AppModule нужно добавить провайдер:

А также подключить SocialLoginModule в секцию imports.
Следующим шагом - добавляете в свой html файл гугл кнопку с помощью специального тега:
<asl-google-signin-button type='standard' size='large'></asl-google-signin-button>
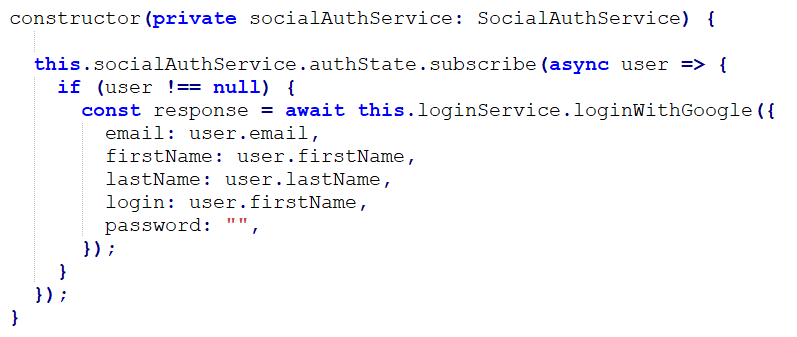
У вас на странице появится кнопка, с готовой стилизацией и функционалом. Если вы нажмете на нее, то откроется окно авторизации, где пользователь сможет ввести свои данные. Однако это еще не всё. Нам ведь хочется также на стороне браузера получать информацию о пользователе, который залогинился. Для этого мы должны подписаться на событие. Делается это следующим образом:

Событие будет срабатывать каждый раз, как пользователь заходит в свой аккаунт. Вместе с событием передается объект user, который содержит всю необходимую информацию о пользователе.
Более подробно с функционалом библиотеки вы можете ознакомиться на их официальном репозитории GitHub.
Проблемы при сборке
После установки библиотеки у вас могут возникнуть проблемы с построением проекта. Связано это с конфликтами версий. В репозитории самой библиотеки также указаны соответствие версий библиотеки и Angular. Однако в моем случае ни одна из версий, указанных в их GitHub репозитории не решила проблемы. Помогла только установка версии 1.2.4 (npm i @abacritt/angularx-social-login@1.2.4). Версия Angular – 14.