Регистрация приложения в Google Developer Console
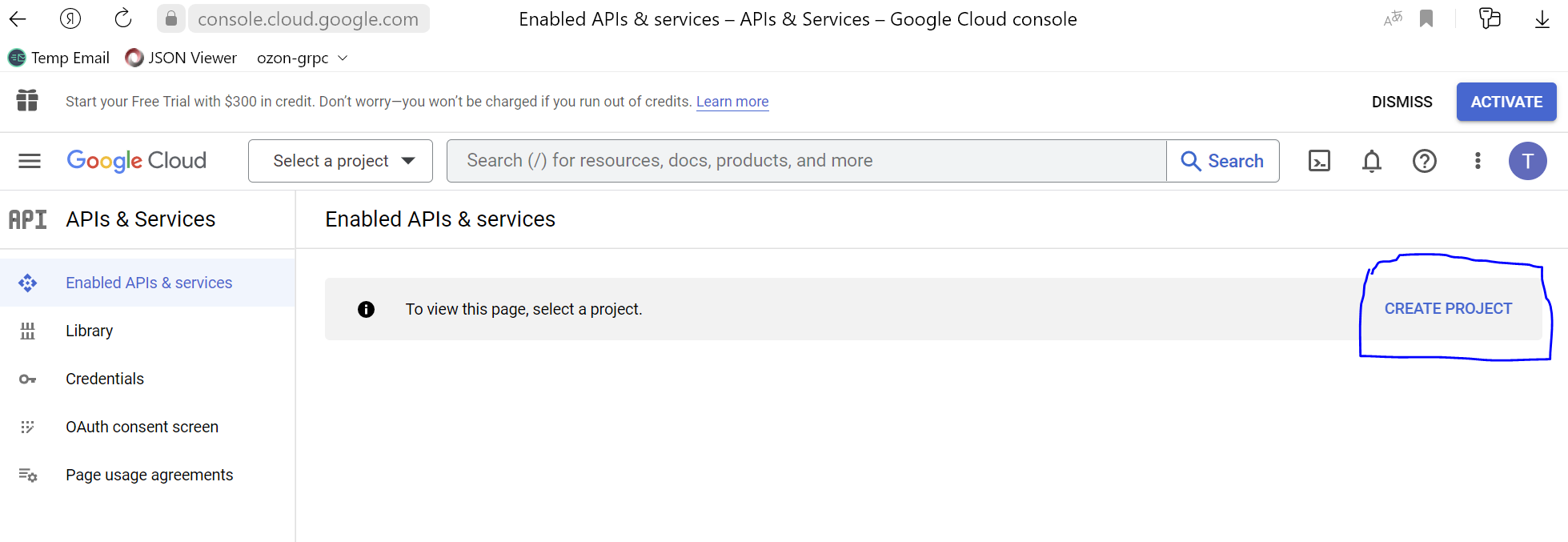
Второе, что вам нужно сделать – это перейти на страницу консоли - console.developers.google.com.
Первое – создать / удостовериться что у вас есть gmail почта и вы авторизированны.
Нажимаете Create Project

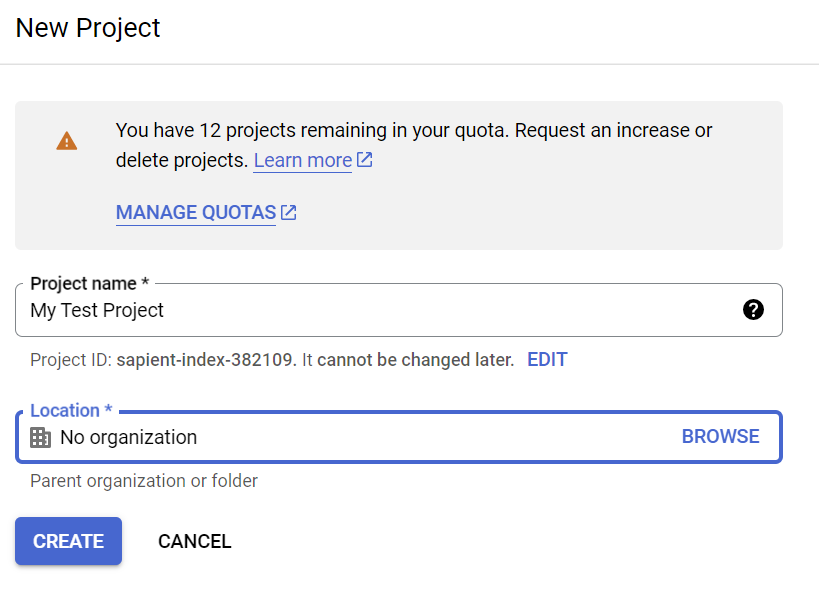
После чего вводите любое название проекта

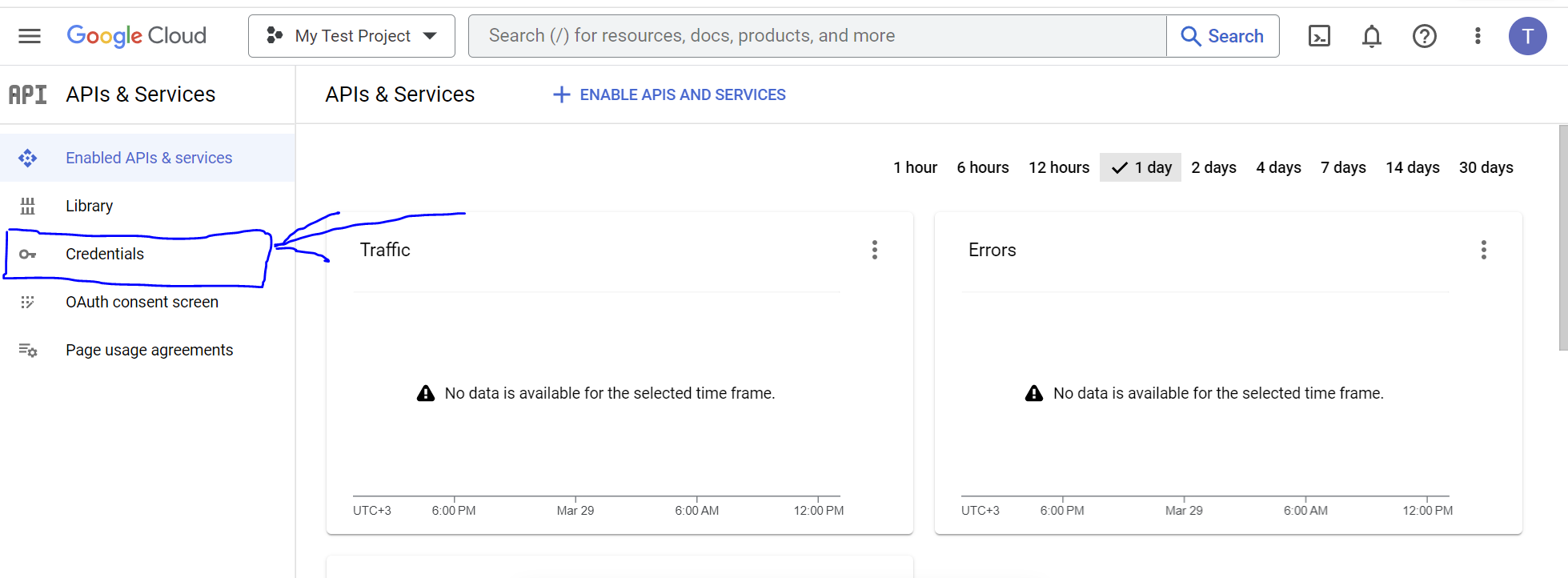
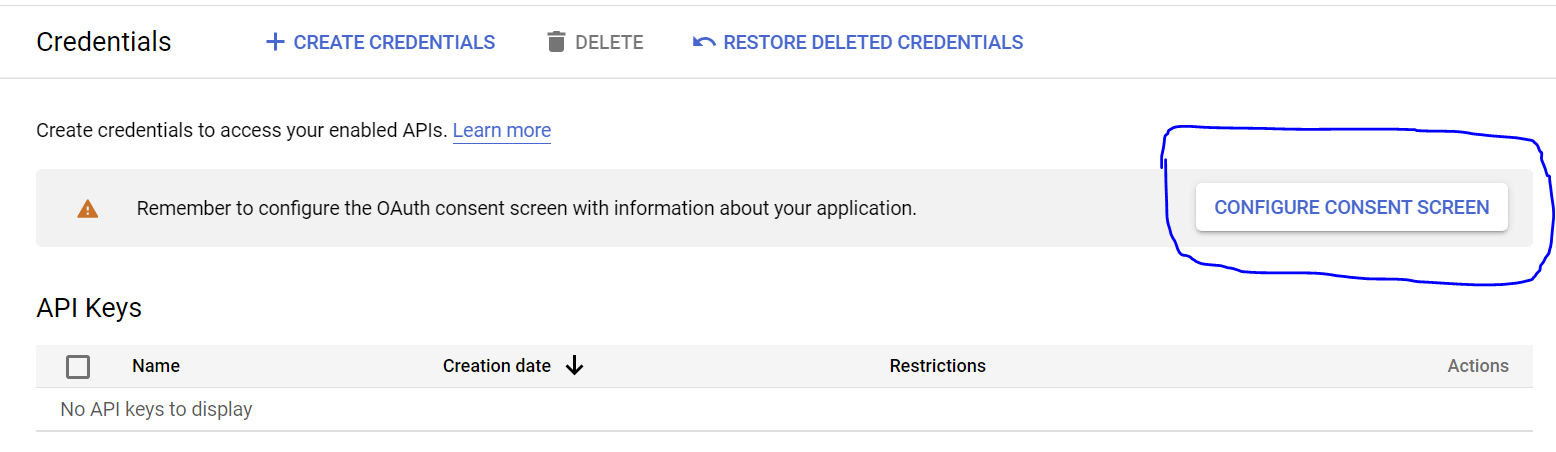
Переходите на вкладку Credentials

И нажимаете на “Configure Consent Screen”

Выбираете External и нажимаете Create

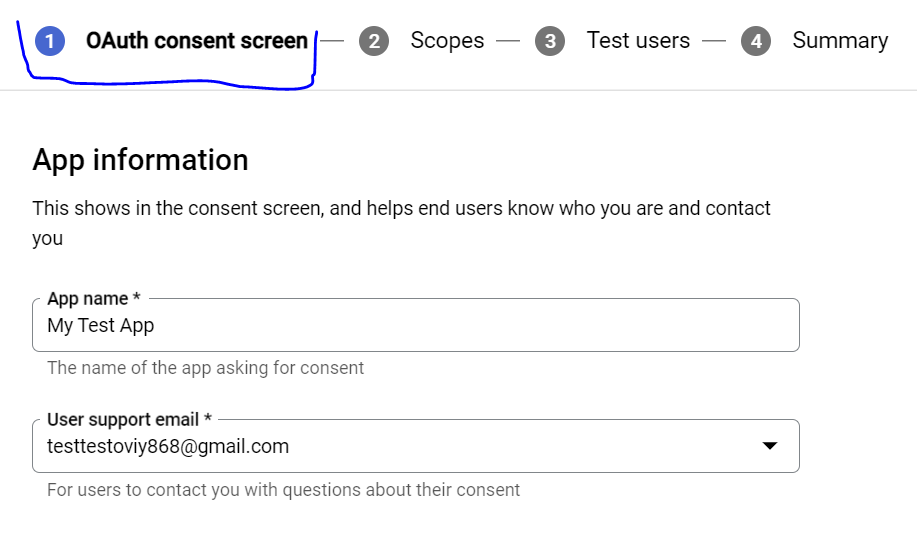
Теперь на вкладке OAuth consent screen заполняете поля со звездочками (любыми значениями). После чего нажимаете Save and Continue в самом низу

Далее вы переходите на вкладку Scope. Здесь ничего не нужно заполнять. Просто нажимаете Save and Continue внизу экрана.
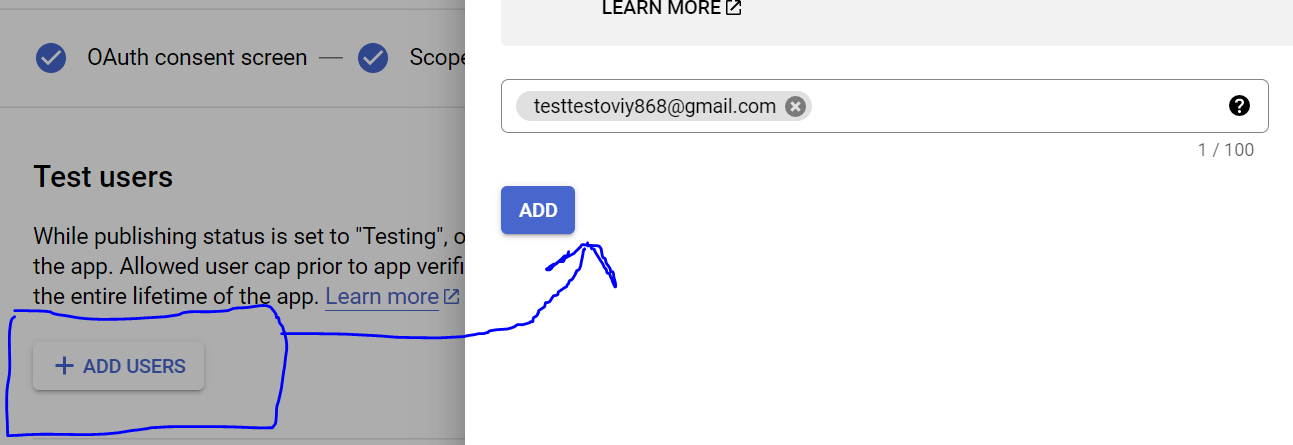
На вкладке Test users нужно добавить тестового пользователя. Это нужно только на время разработки. Дело в том, что если на данном этапе вы сделаете Gmail авторизацию на своем сайте, то при нажатии на кнопку авторизации у вас будет выдаваться ошибка доступа. Т.к ваше google приложение находится на этапе разработки и авторизоваться могут только пользователи чьи email добавлены в белый список. Поэтому нужно добавить парочку. И обязательно @gmail.com почту.

После добавления нажимаем опять Save and Continue.
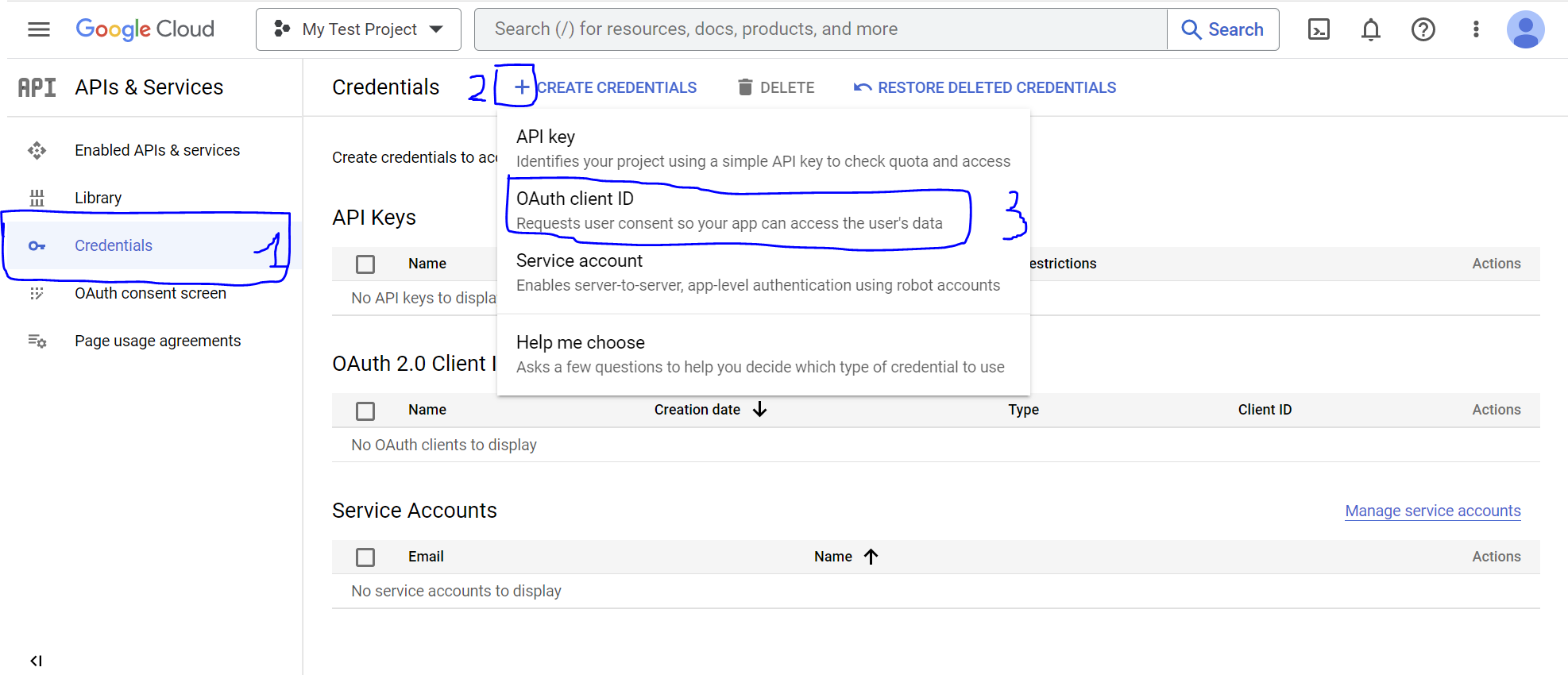
Настройка Consent Screen завершена. Теперь нужно вернуться на Credentials и добавить OAuth ClientID.

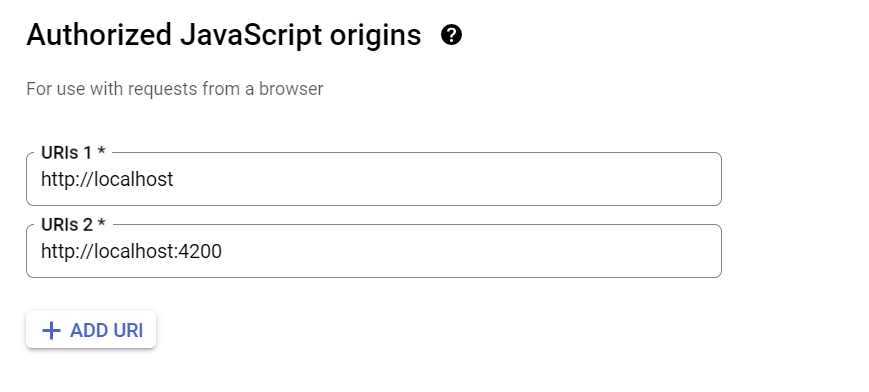
Вас перебрасывает на страницу создания id. Здесь вам нужно заполнить поля со звездочкой, но самое главное в секцию Authorized JavaScript origins добавить origin хоста на котором развернуто ваше локальное приложение (и с которого будет отправляться запрос к гугл). В случае с Angular – это localhost:4200. Но мы добавим 2 экземпляра с портом и без.

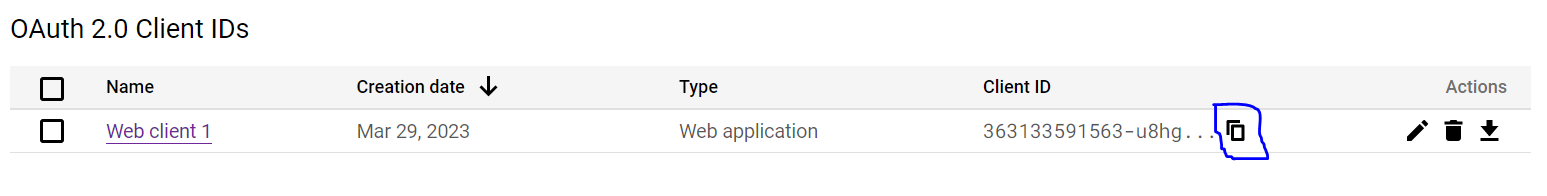
Далее нажимаете Create и все готово. API ключ вы можете скопировать в секции OAuth 2.0 Client IDs.

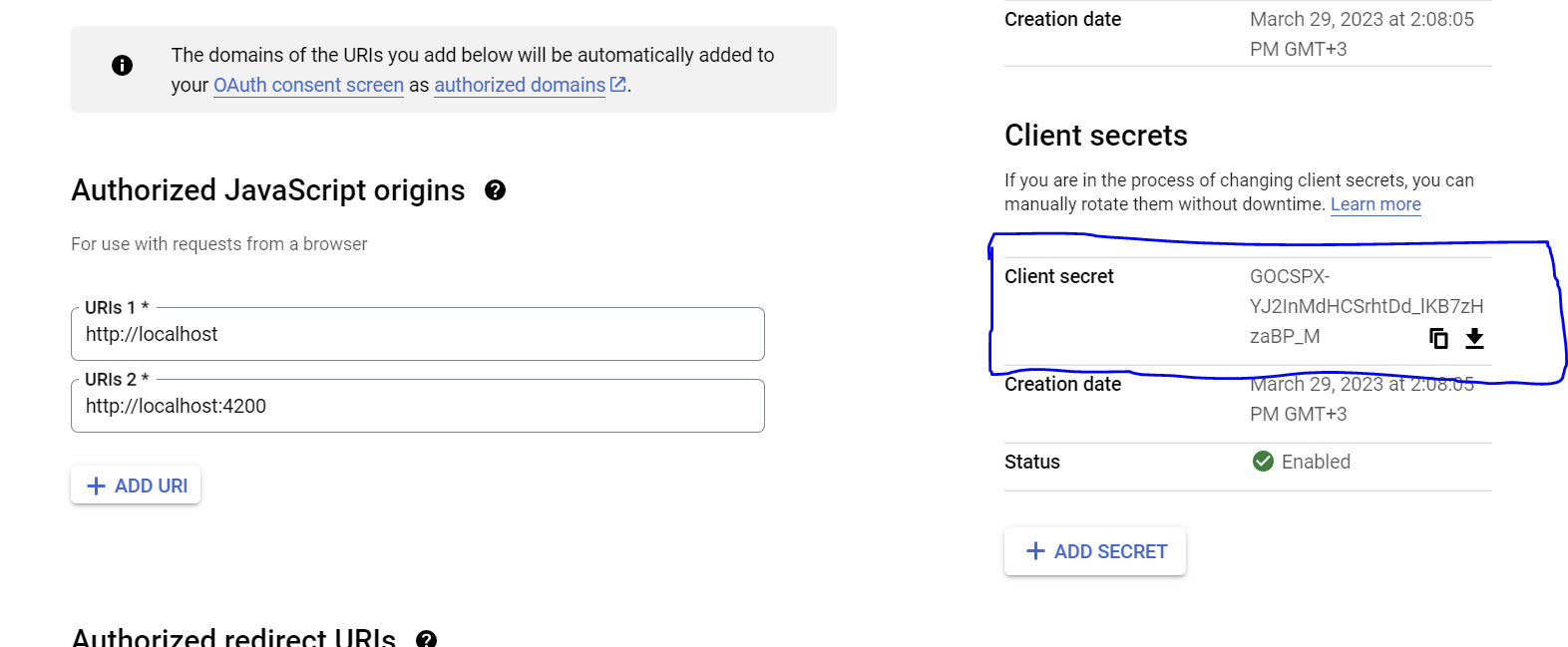
Для того чтобы получить Client Secret откройте ваше приложение (в примере выше нужно кликнуть на Web Client 1). Откроется новая страничка, где вы сможете скопировать секрет.

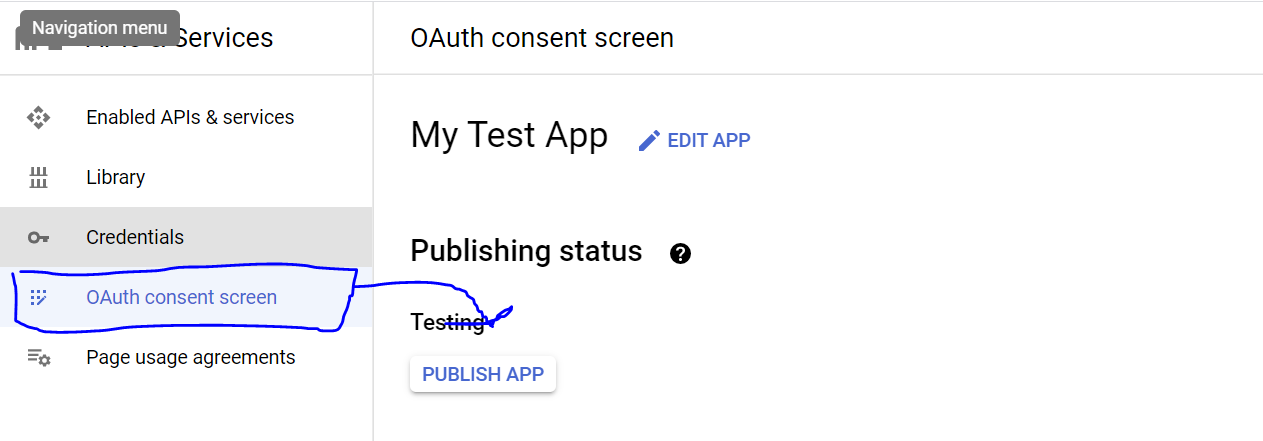
Как только закончите разработку и захотите чтобы gmail авторизация была доступна всем, нужно опубликовать приложение. Для этого перейдите на вкладку OAuth Consent Screen. Но перед этим не забудьте добавить в список разрешенных origin адрес сайта, на котором запускается ваше приложение. При этом данный сайт обязательно должен иметь SSL сертификат. Иначе приложение не опубликуется и авторизация не будет работать.