Заказная разработка веб-приложений и сервисов
Наши этапы разработки
Наши технологии

Blazor

Asp .Net Core

Microservices

MySQL

PostgreSQL

Услуги
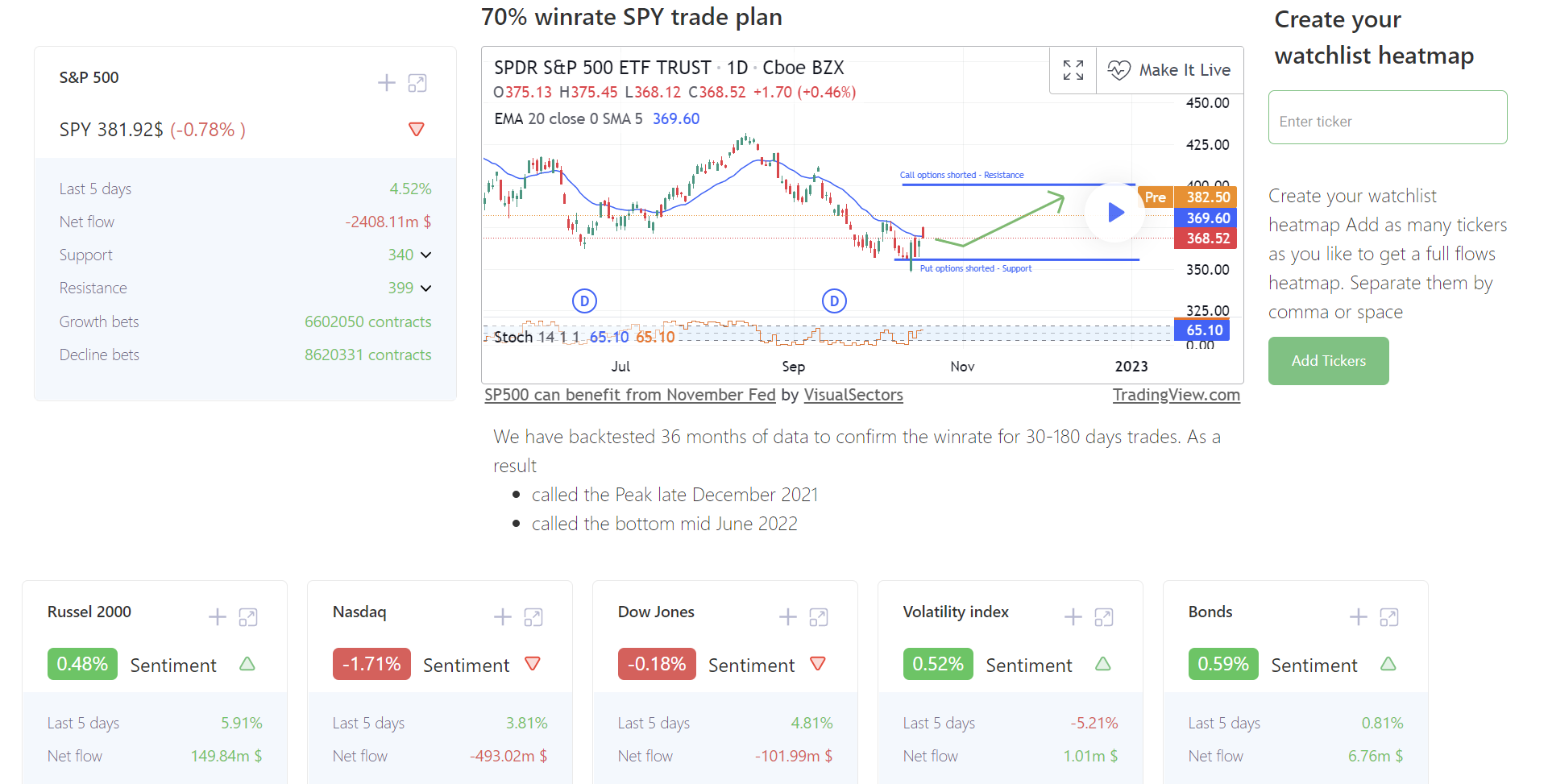
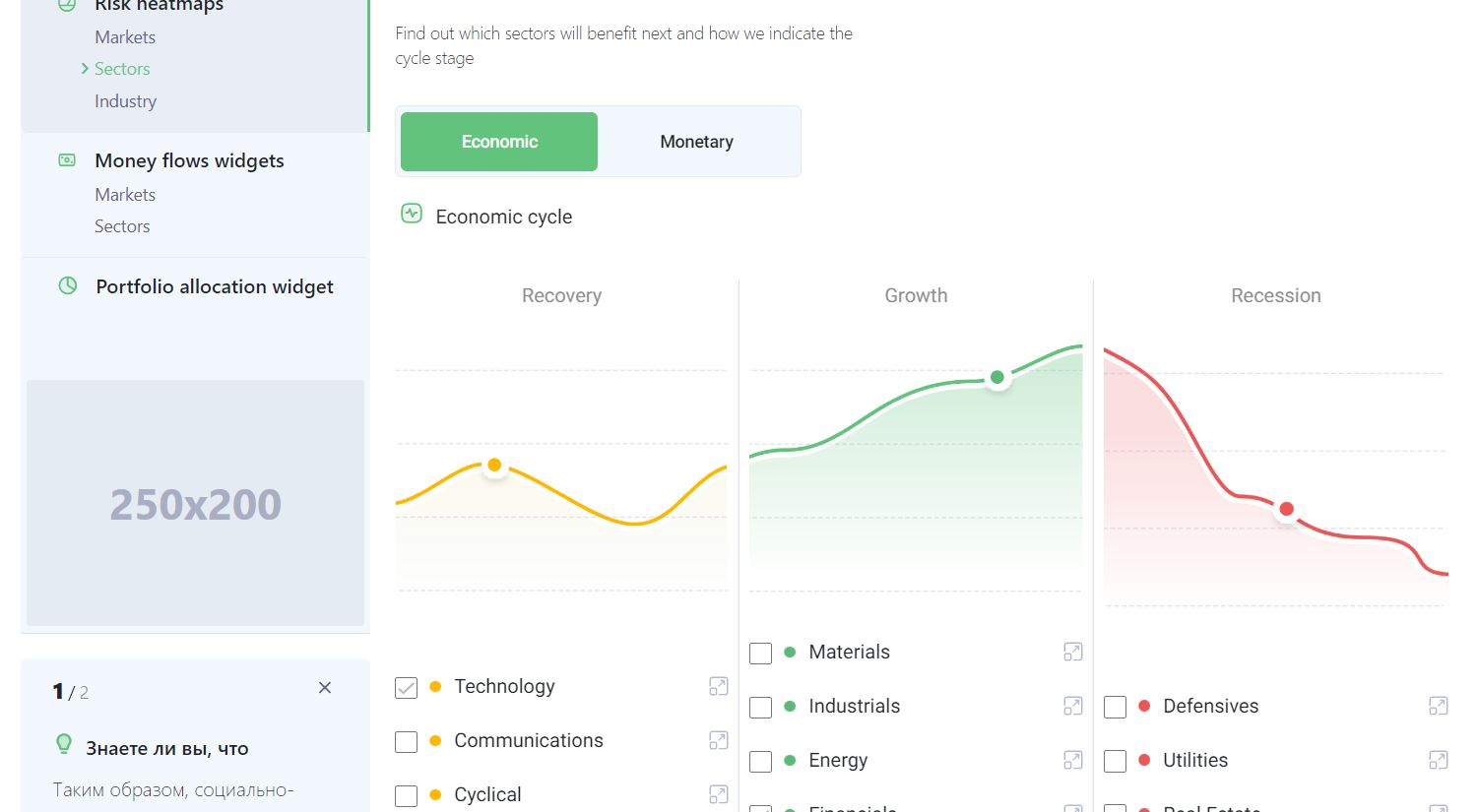
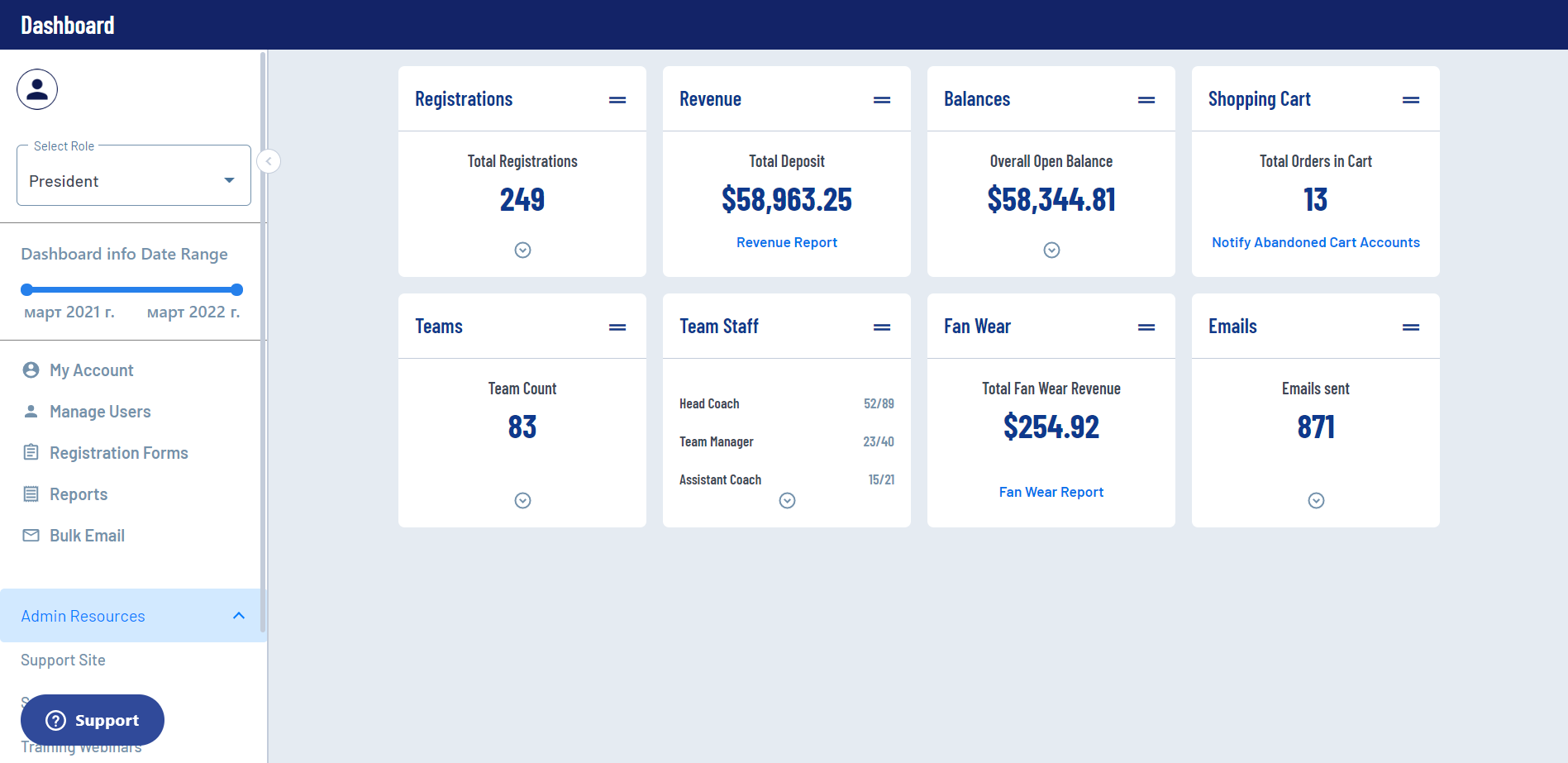
Примеры работ




Статьи наших разработчиков

Как создать интернет-магазин без помощи разработчиков.
Создание интернет-магазина на маркетплейсах, в социальных сетях, с помощью конструкторов, также разработка сайта. Эти 4 темы охватываются в статье. Разработке сайта будет уделено большая часть статьи. Примеры кода, с объяснением.

Этапы разработки ПО. Как их видит разработчик и заказчик
Мы разберем про различия в подходах аутсорсинговых и продуктовых компаний. И чем различается взгляд на модель разработки с точки зрения заказчиков(работодателей) и разработчиков(сотрудников).

Как мы пытались автоматизировать написание статей через ChatGPT.
Эта статья о том как мы обучали чат написанию статей в требуемом формате. С какими проблемами столкнулись и как их решали. Сразу скажу здесь не будет истории о том какой замечательный ChatGPT. Скорее наоборот – это история о том что его способности сильно переоценивают. Что-же давайте начнем!
Модель работы и способы оплаты
Фиксированная стоимость
После оценки вашей задачи вы получаете точную стоимость разработки. С одной стороны вы можете быть уверены, что точно уложитесь в оговоренный бюджет, но с другой, данный вариант работы не предусматривает каких либо корректировок в ходе разработки. Любые дополнения оплачиваются отдельно.
Поэтому данная модель оплаты подразумевает очень детальную проработку плана и списка задач, которые нужно реализовать. Что довольно сложно выполнить для некоторых проектов.
Почасовая оплата
После анализа вашей задачи вы получаете оценку сложности выполнения в часах. Оценка представляет из себя минимальный и максимальный срок, который потребуется для реализации каждой задачи. А также итоговая оценка, на основе которой вы сможете оценить бюджет.
Это самая гибкая и предпочтительная модель оплаты, для средних и больших проектов. Т.к она позволяет начать разработку не имея на руках полного плана проекта и по мере развития проекта планировать задачи, которые действительно необходимы. Вы можете заказать разработку небольшого функционала, протестировать его на реальных пользователях и строить дальнейшую разработку на отзывах пользователей. А это лучший метод создание нового приложения.
Абонентская плата
При использовании данной модели работы вы получаете в помощь одного или команду наших разработчиков на определенное количество часов в месяц. Таким образом вы фиксируете ваши месячные затраты на разработку. При этом разработчики будут доступны для вас в любое время кроме ночи, что очень удобно если вам нужно в 11 вечера быстро пофиксить неисправность.
Оплата одного часа разработки = (базовая ставка в час) * 1.3. Таким образом данный план будет выгоден, если вам периодически нужны разработчики, но оплачивать полный рабочий день вы не готовы.