Как создать интернет-магазин без помощи разработчиков.

Интернет-магазин – это площадка, где вы можете разместить свои товары и услуги, а покупатели отдать вам свои кровно заработанные. В сегодняшней статье мы разберем 4 способа, где можно развернуть вашу лавку с товарами, но самое главное, как это сделать. Конечно, чтобы объяснить все аспекты разработки не хватит и целой книги, но мы постараемся пройтись по самым базовым пунктам, чтобы после прочтения, читатель как минимум получил некоторый вектор, в направлении которого нужно искать информацию. Ну и конечно же в самом конце будет готовый проект с исходным кодом.
Кроме аспекта разработки мы также оценим стоимость каждого из 4-х вариантов. Какие издержки придется понести для того чтобы запустить интернет-магазин и впоследствии поддерживать его работоспособность.
Статья писалась в 2023 году, поэтому все оценки, касаемо стоимости разработки могут быть немного устаревшими, но достаточными для сравнения.
Что еще за 4 способа ?
Спрашиваете вы наверное себя. Первый и самый трудозатратный– это разработка сайта, где будут находиться ваши карточки товара. Бесспорно - это самый гибкий вариант. На своем сайте вы сможете реализовать абсолютно любую задумку и именно этому варианту будет посвящена большая часть статьи (а также примеры кода), но он же и самый дорогой по времени. Поэтому сначала давайте попробуем создать интернет-магазин без разработки сайта с нуля. Для этого есть 3 способа:
- Конструкторы (Tilda, WordPress)
- Соцсети (Телеграм, ВК)
- Маркеплейсы (Yandex Market, OZON,Авито)
Конструкторы (CMS)
Любой конструктор сайта представляет из себя некий базовый функционал, который встроен в сам конструктор + плагины (Модификации), созданные сторонними разработчиками для конкретной CMS. Эти плагины расширяют базовый функционал. К примеру, если мы используем WordPress, то из коробки мы не можем добавить корзину товаров и оплату картой, для этого нужно устанавливать дополнение.
На что способен CMS
Прежде чем ответить на этот вопрос, давайте вспомним из каких частей состоит сайт. Это Frontend (все что вы видите в браузере + логика которая выполняется при клике на кнопки или ссылки), Backend – это все, что касается серверного взаимодействия. Серверная логика отличается от клиентской (Frontend), тем что она происходит не локально у вас в браузере, а на удаленном сервере, а значит доступна всем пользователям данного сайта.К примеру с помощью клиентской логики вы можете показать Popup по клику на кнопку, но если вы хотите по клику на кнопку оповестить об этом всех остальных посетителей сайта, которые сейчас онлайн, то здесь нужен сервер, т.к это некое связующее звено, которое связывает всех людей, находящихся сейчас на сайте.И последнее – это База данных, куда можно сохранить данные с сайта, чтобы они в последствии были бы доступны с других устройств. База данных может быть полезна например при авторизации пользователя, чтобы сохранить его логин и пароль, а в дальнейшем проверять его (хотя сейчас в основном для этих целей используют токены авторизации).
Так вот, CMS упрощает разработку только того, что касается Frontend. При этом надо сказать довольно хорошо. В целом, если вы хорошо умеете пользоваться конструктором сайтов, то сможете реализовать любой дизайн интернет-магазина и добавить любую клиентскую логику, но есть и минусы, о них ниже.
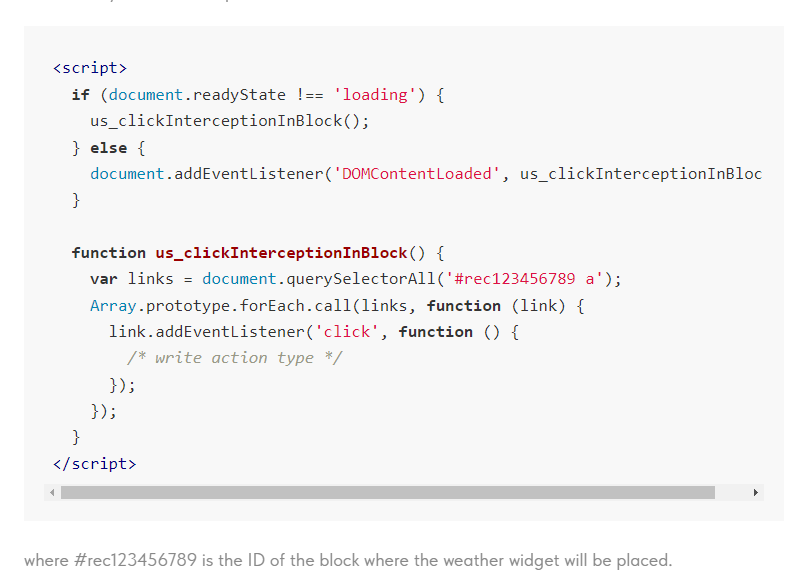
Во-первых, если вы все-таки не можете найти какой-то готовый плагин, то нужно добавлять CSS и JS код. Конечно, конструкторы позволяют сделать это, но если вы делаете сайт на конструкторе, то скорее всего писать код вы не умеете, а даже если такие навыки у вас есть, то любые вставки JavaScript будут выглядеть следующим образом:

Это рабочий вариант, когда кода немного как на картинке, но если со временем вы будете добавлять все больше и больше кода в ваш CMS, то поддерживать работоспособность такого приложения будет все сложнее и сложнее, т.к поверьте будут накапливаться различные баги.
Во-вторых, все-таки сайт, написанный с нуля легче оптимизировать (в плане скорости работы, загрузки файлов и картинок)
Что-же касается CEO оптимизации. Многие ругают CMS, за то, что мол для поисковой оптимизации такие сайты совсем не предназначены, с чем я не согласен и не понимаю этой точки зрения. Обычно в защиту этой точки зрения приводят следующее – медленная скорость загрузки, невозможность сделать качественную разметку и микроразметку и т.д. И конечно частично это так, но поисковые роботы уже давно отдают больше внимания показателям посещаемости и самому контенту, который находится на сайте. А интересный контент можно добавить в любой конструктор.
Backend и База данных для CMS
Как и при создании сайта с нуля у вас есть возможность добавлять серверную логику, а также работать с базой данных. Но вот спрашивается, если вам все равно придется писать код и разбираться в SQL запросах к базе данных, то зачем использовать для этого CMS? Если код, написанный таким образом, по-умолчанию будет сложнее поддерживать. Следовательно, CMS дает большое преимущество, если вы хотите сделать интернет-магазин со стандартным функционалом. Масимально используя возможности конструктора и плагинов.
Стоимость решения
Стоить такое удовольствие будет 5 – 10 тыс. рублей в год (с учетом платы за хостинг, который предоставляется в комплекте с конструктором). Но конечно, если вы планируете создать более-менее высоконагруженный сайт, то встроенного хостинга будет недостаточно и придётся также потратиться на отдельный хостинг.
Что касается стоимости разработки, если вы готовы сами разобраться, то это будет стоить для вас несколько недель вашего времени, в случае заказа разработки на аутсорсе ценник за средний интернет магазин будет начинаться от 100 тыс. рублей.
Социальные сети
Можно создать интернет-магазин в социальных сетях. Здесь у нас осталось только 2 варианта – ВК и Телеграм. Какую общую характеристику можно дать таким интернет-магазинам?
Первое – низкий порог входа. Особенно это касается ВК, где создание интернет-магазина почти ничем не отличается от создания группы. В ТГ чуть сложнее, но с тем, как создать бота тоже можно разобраться за пару вечеров.
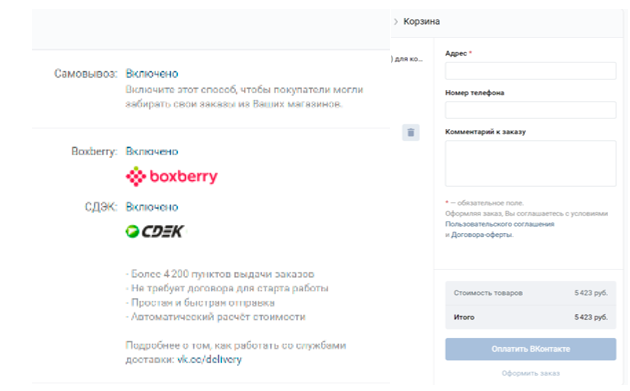
При этом поскольку вы делаете магазин на чужой платформе, то это всегда шаблонный дизайн карточек, форм и страниц. Можно, конечно, украсить ваш “маркетплейс” красивыми обоями, но это не сильно спасет положение. С другой стороны, вам не нужно задумываться о том, как встроить платежную систему или доставить товар. Этот функционал уже сделан и доступен для вас.

Ну и естественно, нельзя забывать, что все это достается вам бесплатно.
Второе – ваши покупатели ограничиваются только пользователями этой платформы. Соответственно продвигать вы свои товары можете только в рамках одной платформы. Это не значит, что у вас будут низкие охваты (как раз нет), скорее будут проблемы с величиной чека. Эти площадки (по моему личному мнение, которое я никому не навязываю) больше подходят для импульсивных продаж, товаров сиюминутного спроса.
Если все-таки решите делать интернет-магазин в соц. сетях, то выбирайте ВК за основу. Он и проще в плане освоения и удобнее для пользователей. В Телеге слишком хлопотно продвигать и не факт, что вложенные усилия окупятся.
Стоимость решения
Единственное за что вам придется заплатить – это реклама. Т.к. другого способа раскрутить свой товар просто нет. Про поисковую выдачу можете забыть. Можно покупать таргетированную рекламу (тогда ваши заказы будут всплывать в рекомендациях у пользователей. Человек посмотрел видеообзор телефона – получил рекламу этого телефона в лицо :) Или есть вариант покупать публикации в популярных тематических пабликах. Конкретного ценника назвать не могу, но 20 - 40к в месяц думаю точно придется выложить (как минимум)
Маркетплейсы
Грубо говоря это тоже самое, что и ВК, когда речь идет о запуске интернет-магазина. Также шаблонный интерфейс, за вас уже сделан весь процесс от добавления карточки товара до доставки получателю. Разница в способе продвижения ваших товаров и услуг. Согласитесь люди доверяют куда сильнее условному Озону или Яндекс Маркету, соответственно продать ноутбук за 300к здесь значительно легче. Маркетплейсы очень хорошо ранжируются поисковиком, так что люди будут находить ваш товар не только из самого магазина, но также и из поисковой системы. При этом никакой фиксированное оплаты для продавцов нет.
Теперь разберемся с недостатками.
Во-первых, это конкуренция. Любой маркетплейс - это колоссальное число продавцов с примерно одинаковыми товарами. Здесь у вас нет возможности создать свой личный бренд, чтобы люди его узнавали, просто потому что почти никто из покупателей не смотрит у какого продавца он покупает тот или иной товар. Зачастую выигрывает не продавец с самым качественным товаром, а продавец, который разместил большее их количество (создал широкий ассортимент). Последний комментарий – это кстати не мое мнение, а мысли одного знакомого продавца.
Во-вторых, вы должны играть по правилам маркетплейса. А это значит оплата товара покупателем только после получения, возвраты без объяснения причин. И не забывайте, что вы товар сделали, потратили ресурсы, оплатили доставку, а покупателю что-то не понравилось и теперь нужно дополнительно оплачивать возврат. При этом товар уже может вернуться более низкого качества (испортилась упаковка, мелкий царапки и прочие радости).
Стоимость решения
Маркетплейсы работают за процент с продаж, и это хорошо, когда вы только начинаете. Т.к отдать 5% от цены продажи не так страшно на начальных этапах, но с ростом объемов эти 5% уже могут обходиться вам дороже нежели вы просто заплатили бы за рекламу вашего сайта или CEO продвижение.
Создаем интернет-магазин на собственном сайте. Этапы и инструменты.
ОБУЧИТЬ совершенно нулевого человека разработке сайтов невозможно. Не будем строить иллюзий. Уместить такой большой объем информации не удалось еще ни одному автору, даже в книге, что уж говорить о статье.
Но это не значит, что нельзя ОБЪЯСНИТЬ как создать конкретный интернет магазин. Ниже я дам ссылку на готовый проект, в котором реализован простенький интернет-магазин. На примере этого проекта я постараюсь обрисовать как создать с нуля похожий интернет-магазин, из каких частей он состоит и самое главное объясню, что конкретно вам нужно изучить детально чтобы разработать свой собственный e-commerce. Таким образом мы постараемся погрузиться в разработку с помощью некой дорожной карты и тестового проекта.
Будет ссылка на отдельную статью по верстке (этому, кстати, я считаю можно научиться прочитав одну статью). Что-ж продолжим продолжать.
Road Map
Что должно быть в любом онлайн магазине?
- Карточки товара (иначе покупателям просто не на что будет тратить свои денюжки)
- Корзина, куда посетители будут добавлять понравившиеся вещи.
- Страничка с выбором способа доставки купленного товара.
- Страничка с оплатой покупок (обычно интернет-магазины просто перенаправляют вас на сторонний сервис оплаты)
- Админ панель. Это личный кабинет продавца, где будут отображаться все поступившие заказы. Его можно реализовать как на собственным сайте, так и отправлять новые заказы в CRM. Для простоты в данной статье мы будем использовать первый вариант.
Запуск сайта
Все необходимые файлы сайта вы можете скачать здесь.
Скачать исходникиВ скаченном архиве находятся 2 папки: sources и build. В первой располагаются исходные файлы сайта (то есть код), во второй папке находится сайт готовый к запуску.
Факт №1 – в большинстве случаев тот код, который пишут разработчики не понимает компьютер. Поэтому, прежде чем запустить любую программу нужно преобразовать исходный код в формат понятный компьютеру. Именно поэтому в папке с проектом у вас 2 папки. Первая с человеко-понятными текстовыми файлами. Вторая с компьютеро-понятными бинарными. В ходе разработки программисты вносят изменения в исходный код, после чего конвертируют его в бинарные файлы.
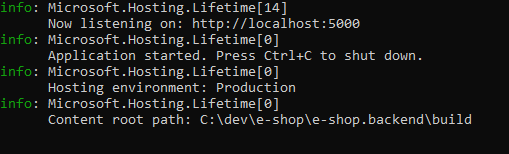
Итак, чтобы запустить наш сайт вам нужно открыть папку build, найти файл e-shop.backend.exe и запустить его двойным кликом. Откроется консольное окно, дождитесь пока в нем появится следующий текст.

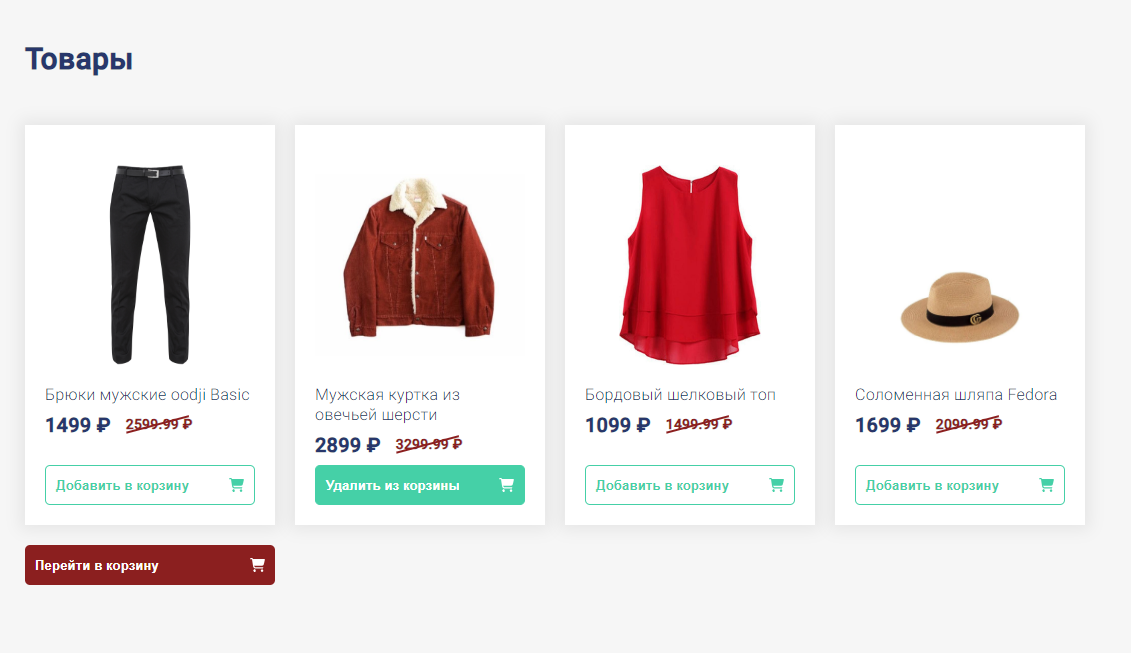
Это будет сигнализировать, что ваш сайт запущен. После этого откройте любой браузер и перейдите по ссылке http://localhost:5000, должна открыться главная страница нашего интернет-магазина со списком доступных к покупке товаров.

Давайте разберемся как работает данная страница интернет-магазина, чтобы на основе нее мы сделали общие выводы о том, как работает сайт и какие шаги нужно выполнить для его создания.
Из чего состоит сайт и как он работает
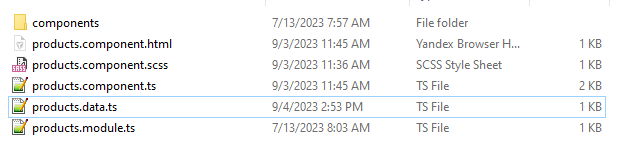
Теперь откроем папку с исходными файлами и перейдем в следующий каталог (sources/e-shop.frontend/src/app/products). Здесь должны лежать следующий файлы:

Нас в первую очередь интересуют 3 из них:
- products.component.html,
- products.component.scss,
- products.component.ts
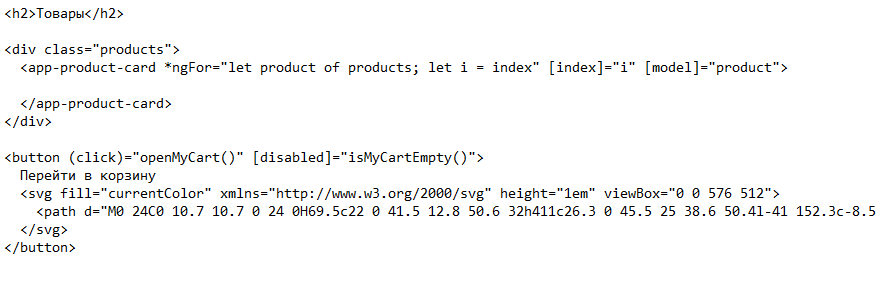
Давайте откроем с помощью текстового редактора первый (важно открыть файл именно с помощью текстового редактора, например блокнота, если вы попытаетесь открыть файл двойным кликом по нему, то скорее всего ваш компьютер откроет его с помощью браузера и вы не увидите содержание самого файла) Внутри должен находиться следующий HTML контент:

Первый элемент это обычный текст, заключенный между тегами <h2> </h2>. Это пример того как можно отобразить текстовые блоки на сайте.
Далее идет блок товаров (< div class=”products” >… < /div >). Этот блок интересен для нас прежде всего тем, что как вы можете заметить у нас есть только один html тег, который отвечает за отображение карточки товара (app-product-card). При этом в окне браузера мы можем видеть сразу несколько товаров (в нашем случае 4). Если вы попробуете вставить в любое место в файле тег (< app-product-card > < /app-product-card >), то на странице добавится только одна карточка товара (можете сами проверить и убедиться). Вся соль в конструкции (*ngFor="let product of products; let i = index"). С помощью нее мы можем отобразить неограниченное число одинаковых по стилю элементов на сайте. Это очень важно, т.к сайт в основном состоит из одинаковых блоков.
Последний блок (< button >…< /button >)как можно догадаться из названия это кнопка. Это пример элемента, с которым может взаимодействовать пользователь (нажать на нее и что-то произойдет).
Подрезюмируем: любой интерфейс сайта состоит из текстового контента, графических блоков (одного или нескольких) и блоков с помощью которых пользователь взаимодействует с сайтом. Конечно, в современных веб-приложениях есть значительно более сложные элементы, чем обычная кнопка, но концептуально всё видимое содержание на сайте можно разбить на эти 3 группы. Это нужно понимать, когда вы проектируете у себя в голове будущий сайт.
Добавляем красивости
Теперь откроем файл № 2. Здесь хранятся стили (код сайта, который отвечает за стилистику: цвет, размер, позиционирование элементов). Что это означает?
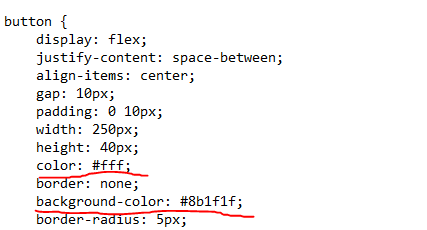
Как вы могли заметить на любом сайте есть кнопки и есть текст, но в одном случае кнопки могут быть зеленые, в другом красные, а текст белый. Тем не менее во всех случаях HTML код будет состоять из одинаковых тегов. На любом сайте чтобы добавить кнопку вы должны будете использовать тег <button></<button>, но, чтобы от сайта к сайту эта кнопка отличалась и нужен файл стилей. Выглядит он так:

Кроме всего прочего вы можете заметить какой цвет фона(background-color) и цвет шрифта(color) установлен для button. Это именно те цвета, которые используются для кнопки.

Верстка
Создание HTML кода (или более корректно HTML разметки) + написание CSS стилей для этой разметки называется версткой. То есть после того как мы добавили .html и .scss мы создали интерфейс нашего сайта, но при нажатии на кнопку ничего не будет происходить. Более подробно о том как научиться верстать свою первую страничку я писал в этой статье, поэтому не будем останавливаться на этом подробнее. Лучше перейдем к кнопке.
Как заставить кнопку работать
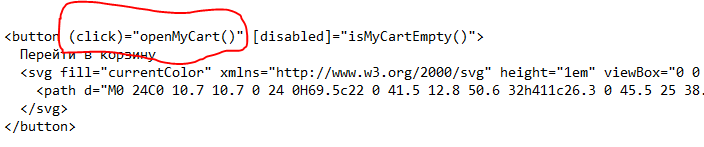
Чтобы по клику на кнопку сайт выполнил какое-то действие нужно написать код на языке JavaScript, а также в HTML файле указать по нажатию на какой элемент страницы должен исполняться, написанный вами код. В нашем случае если вы откроете файл products.component.ts, то найдете там блок кода(функцию) с названием openMyCart()

при этом в файле products.component.html в атрибутах кнопки указано, что при клике на кнопку вызывать функцию openMyCart().

Таким образом происходит связка интерфейса сайта и JavaScript кода.
На данном этапе вы получили базовое представление о том как пишется любой сайт (сначала верстается интерфейс, после чего добавляется логика взаимодействия с этим интерфейсом). Теперь давайте разберем ситуацию когда у нас больше чем 1 страница, а следовательно больше 3-х файлов.
Связь между файлами
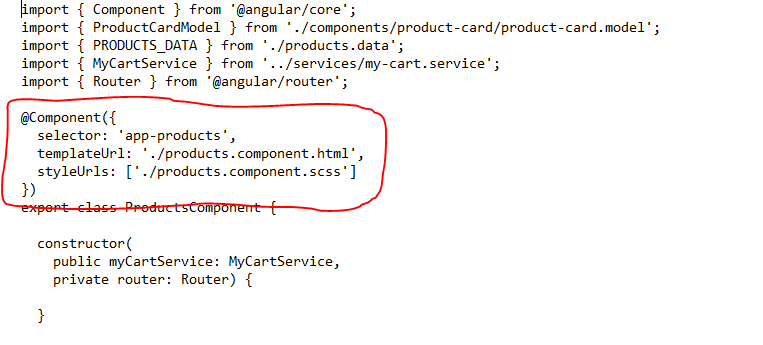
Представьте, что в директории products у нас теперь кроме файла products.component.ts есть еще products123.component.ts, при этом в обоих файлах есть функция openMyCart(). Как понять какую из двух функций нужно вызвать по клику на кнопку (или может быть нужно вызвать обе). Для того чтобы объяснить это браузеру нужно настроить ссылки между файлами (подобно тому как мы сделали с функцией openMyCart() и тегом < button >). В нашем случае такая связь всегда настраивается в файле с расширением (.ts). Откройте products.component.ts и посмотрите на секцию @Component вверху файла.

Здесь и прописываются какие файлы “объединены в группу”. Соответственно, как вы можете догадаться в файле products123.component.ts должны быть указаны совершенно другие ссылки. Такую группу будем называть “компонентом”. Получается, что компонент – это целая страница или отдельный блок на сайте с изолированной логикой и стилями применяемыми исключительно внутри данного компонента, а весь сайт - это набор таких компонентов, которые отвечают за визуальную составляющую и логику работы отдельных частей сайта.
Теперь, когда мы разобрались, что представляет из себя современный сайт, углубимся в специфику интернет-магазина. Рассмотрим какие компоненты нужны любому интернет-магазину и как реализовать логику этих компонентов.
Интернет-магазин в деталях
Страница товаров
Исходный код для данной страницы находиться в подпапке products. Мы уже немного познакомились с этой страницей, поэтому теперь разберем оставшийся функционал. Что должен уметь сделать пользователь, видя карточку с товаром на сайте. Самое очевидное – добавить нужный товар в корзину. Но что это означает с точки зрения сайта? – при добавлении товара в корзину сайт должен запомнить какой товар был добавлен и для какого пользователя, чтобы в последствии на странице “Корзина”, показать выбранные товары. Итак, получается нам нужен некий механизм сохранения информации. Эта логика находиться в файле (products/components/product-card/product-card.component.ts).
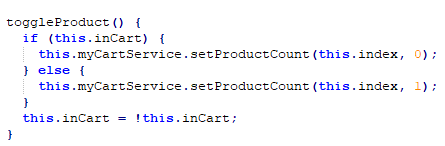
При клике на кнопку “Добавить в корзину”, вызывается функция toggleProduct()

Внутри которой мы вызываем функцию(setProductCount) из другого файла (services/my-cart.service.ts), ссылка на этот файл указана вверху страницы.
И уже внутри этой функции мы сохраняем данные в локальное хранилище браузера. Здесь нужно отметить, что на всех рабочих сайтах, при добавлении товара в корзину, информация об этом сохраняется на сервере, но в данном небольшом приложении я не стал этого делать для упрощения логики.
Что же теперь считаем:
У нас есть компонент products, внутри которого в html файле есть список компонентов product-card (карточка товара), внутри которого есть функция, внутри которой вызывается другая функция из отдельного файла. Зачем так сложно??? Почему нельзя обойтись 2 файлами (html + файл с кодом).
И правда, вы действительно можете написать все тоже самое, но уместив весь код в 2-х файлах, вот только это будут очень большие файлы, и чем больше строк кода вы будете добавлять, тем хуже для понимания(даже вашего) будет становиться логика. Но это, всего лишь небольшое лирическое отступление. Давайте уже перейдем к разбору следующей страницы.
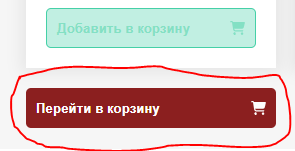
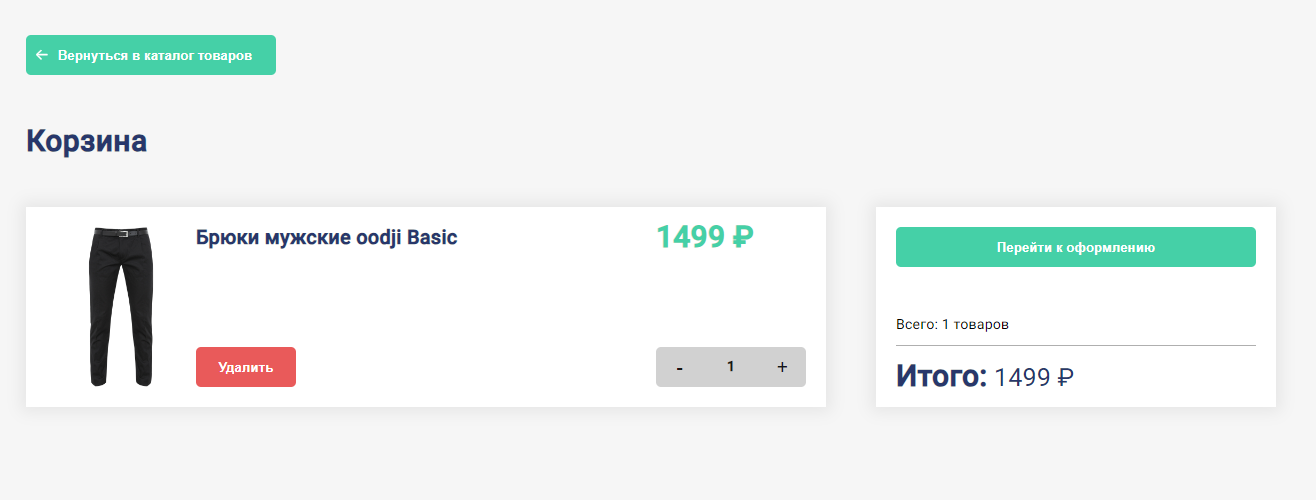
После добавления товара(ов) в корзину, кликнем на кнопку “Перейти в корзину”.
Корзина

Исходный код для этой страницы находиться в папке my-cart.
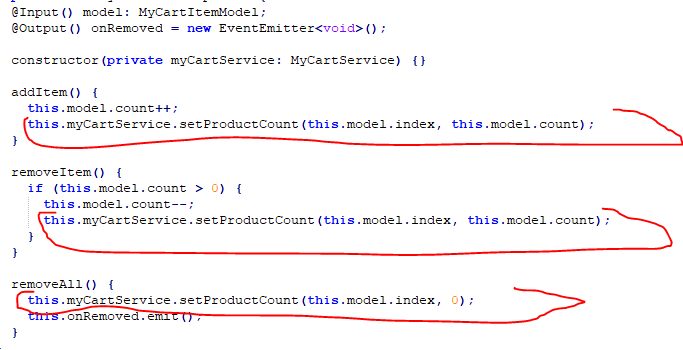
Какую логику вы видите на этой странице? – можно увеличить, уменьшить или вовсе удалить все товары. Как реализовать это вы уже знаете. Нам лишь нужно обновить информацию о количестве товаров (то есть сохранить новое значение в нашем локальном хранилище). Перейдем в файл my-cart/my-cart-item/my-cart-item.component.ts и увидим уже знакомый для нас код.

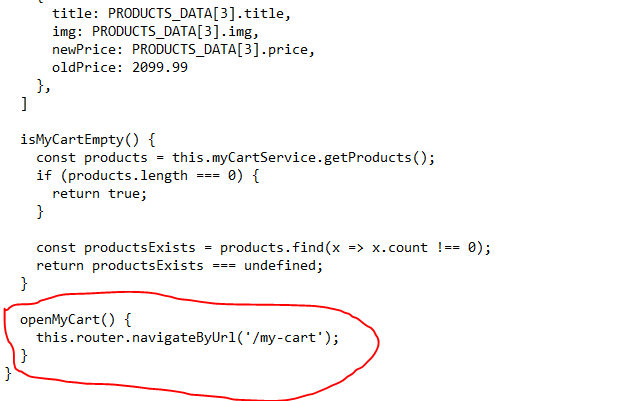
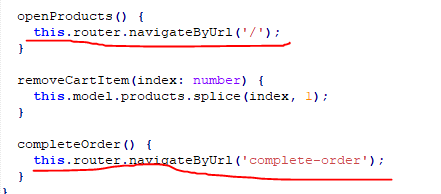
Кроме добавления и удаления продуктов мы можем вернуться на предыдущую страницу, либо перейти на страницу оформления заказа. Здесь также нет какой-то новой логики. Просто при нажатии на кнопку мы открываем ссылку, где находиться интересующая нас страница. Откройте файл my-cart/my-cart.component.ts и убедитесь в этом сами.

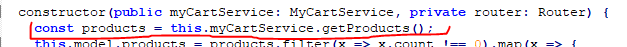
Кажется, что мы написали весь необходимый код, с которым будет взаимодействовать пользователь. Ведь на странице больше нет других кнопок или элементов интерфейса, но в отличии от страницы с товарами, где мы всегда отображаем одни и те же 4 карточки товара, в корзине мы должны показывать только товары, которые пользователь хочет купить. Следовательно, на странице “Корзина” у нас появляется необходимость загрузки сохраненных данных при открытии этой страницы. Этот функционал описан чуть выше в том же файле.

Как вы можете заметить здесь мы пользуемся все тем же myCartService, но новой функцией getProducts(), которая достает нужные нам данные из локального хранилища.
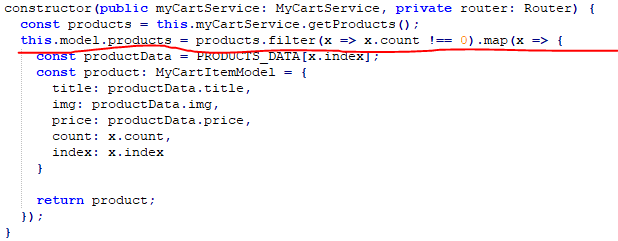
Хорошо мы достали сохраненные данные, теперь нам нужно отобразить их на странице. Как отображать определенное количество данных мы уже выяснили на примере страницы с продуктами. Там у нас была html разметка и конструкция (*ngFor="let product of products; leti = index"), которая отображала все товары из списка products, которые указаны в файле products/products.component.ts. Сейчас же нам нужно сделать то же самое, но отобразить не фиксированное количество карточек, а ровно то количество, которое мы загрузили. Поэтому мы перемещаем загруженные данные в список товаров, который отображается на странице.

При этом кроме перемещения, мы также отбрасываем информацию о тех товарах, где количество равно 0, то есть делаем определенную постобработку загруженных данных.
По этому принципу загрузки данных, когда мы сначала загружаем сохраненные данные из хранилища(будь это база данных или что-то еще), после чего делаем некоторую постобработку и наконец обработанные данные отображаем на странице, работает абсолютно любой сайт.
Страница оформления заказа
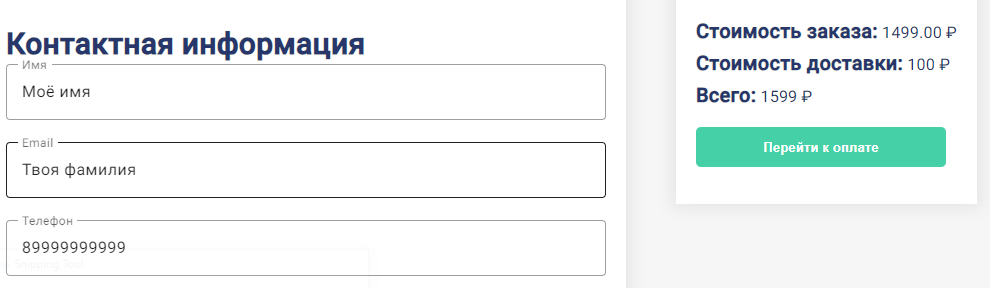
На этой станице нас прежде всего интересует то, что происходит при нажатии на кнопку “Перейти к оплате”, но чтобы нажать на нее, сперва нужно заполнить все поля. Заполнить их можно любым текстом. В реальных проектах, естественно есть дополнительная валидация на email, номер телефона и т.д. Но не будем усложнять этим наше приложение. Мы заполнили данные и кнопка подсветилась зеленым.

Жмем на нее!

Но прежде, чем, разберем что здесь понаписано, давайте подумаем, что должно здесь быть.
Во-первых, мы увидели, что нас с сайта переадресовало на страницу оплаты. Соответственно, должна быть логика открытия этой страницы. Во-вторых, когда покупатель создает заказ, то информация об этом заказе должна отправиться продавцу. По существу, это все что должно произойти. Всего 2 вещи.
Как мы можем отправить информацию о заказе продавцу? Можно отправить смс, либо email, но для самого продавца это будет не удобно. Т.к вы у него не единственный покупатель, а значит было бы круто, если бы после размещения заказа, эта информация добавлялась в некоторую табличку, которую может просматривать продавец. То есть мы опять видим ситуацию, в которой на одной странице мы должны сохранить информацию о том что создан новый заказ, а на другой странице загрузить эту информацию в виде списка(таблицы).
Раз у нас есть схожая ситуация, то и решать ее нужно схожим образом. Сохраним данные о заказе в локальном хранилище браузера, а потом загрузим эти данные в админ панели продавца. Увы это не сработает, т.к локальное хранилище на то и локальное, что оно доступно только на вашем компьютере. А на компьютере продавца, оно будет своим, не содержащим данных о вашем заказе. Но идея о сохранении и последующей загрузке – верная. Нужно только выбрать другой тип хранилища. Такой, который будет доступен как с вашего компьютера, так и с компьютера заказчика.
Конечно, в качестве такого хранилища можно использовать Yandex диск и подобные ему, но давайте будем использовать более стандартное решение – базу данных, расположенную на сервере. Не буду подробно останавливаться на том, что такое база данных, я уже рассказывал об этом в статье про авторизацию.
Как сохранить данные в базу данных
База данных находиться на сервере, следовательно, чтобы что-то там сохранить нам нужно эти данные отправить туда. Самый простой способ сделать это – использовать HTTP. Что это такое тема для отдельной статьи, сейчас просто запомним, что это способ передачи данных на сервер.
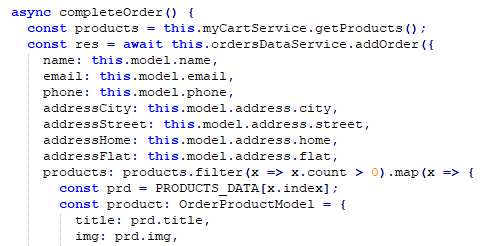
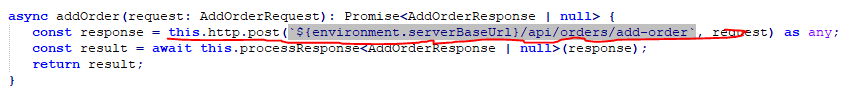
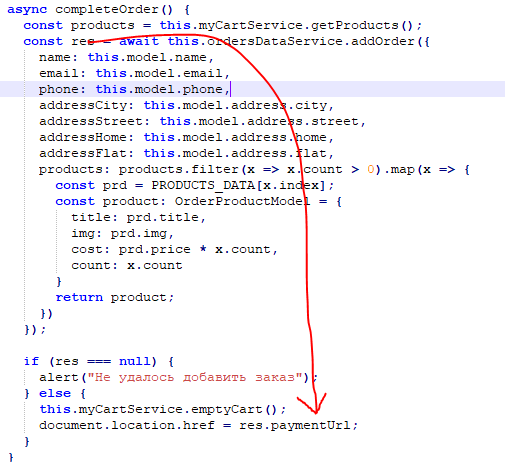
Давайте вернемся к нашей функции completeOrder() и найдем где здесь происходит отправка на сервер. На первой строке мы загружаем данные о заказе из локального хранилища, после чего передаем их в функцию ordersDataService.addOrder. Найдем эту функцию в файле services/orders-data.service.ts

А здесь мы как раз и используем HTTP.
Хорошо, мы отправили данные на сервер, что дальше. А дальше мы должны написать функцию, которая запуститься, когда данные из браузера попадут на сервер. Перейдем в проект с серверным приложением и взглянем на нее.
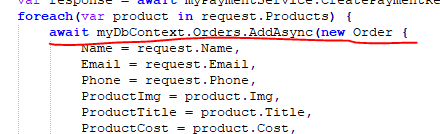
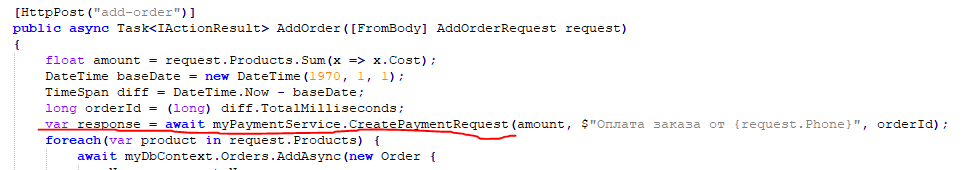
Откройте файл e-shop.backend/Controllers/OrdersController.cs и найдите функцию AddOrder. Здесь мы и сохраняем полученные данные в базу данных.

Как открыть страницу оплаты
С первым пунктом мы разобрались, теперь нужно понять, как переадресовать покупателя на страницу оплаты.
Наверное, вы замечали, что внешний вид всех сайтов разный, при всем этом, когда нас просят оплатить нашу покупку, то страница оплаты если и не всегда одинаковая, то имеет всего 3-4 шаблона в зависимости от платежной системы. Все потому, что разработчики сайтов не создают с нуля страницу оплаты и логику оплаты. Они используют готовый сервис, написанный разработчиками платежной системы. В нашем случае, для того чтобы перейти на страницу оплаты, нужно сделать http запрос к серверу платежной системы, который вернет вам ссылку, на которой находиться страница оплаты конкретно нашего заказа. Отправка этого HTTP запроса происходит на нашем сервере в той же функции, которая занимается добавлением заказа в базу данных.

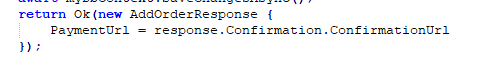
После чего мы возвращаем полученный URL назад в браузер.

И открываем страницу по этой ссылке.

Панель администратора
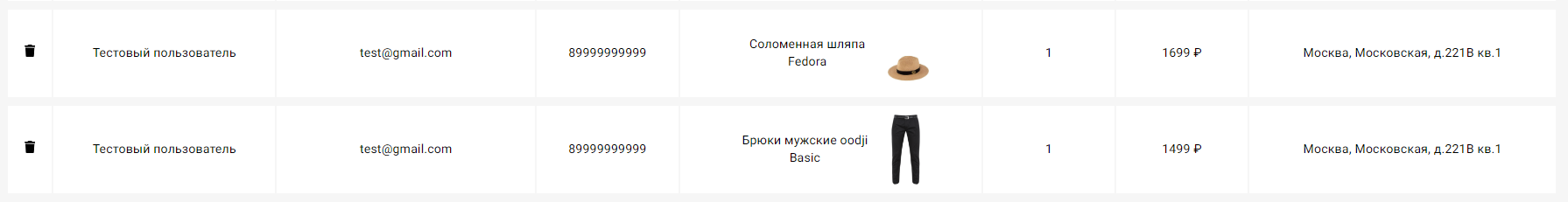
Осталась последняя страница и здесь не будет ничего нового. Для того чтобы открыть админ панель после завершения оплаты нужно перейти по адресу http://localhost:5000/admin. Откроется список из товаров, на которые сделали заказ.

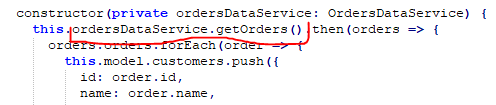
Этот список как вы могли догадаться – обновляемый. Соответственно мы должны предусмотреть логику загрузки данных для этой страницы. По аналогии с тем, как мы сделали на странице “Корзина”.С одним исключением.Мы должны делать загрузку данных не из локального хранилища, а из базы данных. Для этого в файле admin-panel/admin-panel.component.ts мы отправляем HTTP запрос, пользуясь тем же сервисом, с помощью которого мы добавляли в базу данных новый заказ на предыдущей странице.

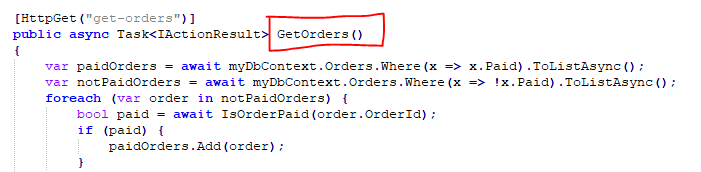
Этот HTTP запрос также обрабатывается в файле e-shop.backend/Controllers/OrdersController.cs на сервере. Но уже другой функцией GetOrders().

Эта функция возвращает в браузер список оплаченных покупок, которые мы потом отображаем на странице. Все!
Вместо вывода
Мы прошли по основным моментам создания интернет-магазина. В лучшем случае, от такого объема новой информации, у вас закипает голова. В худшем вы мало что поняли из этой статьи. Так или иначе, целью этой статьи никогда не было научить вас программировать. Как было сказано ранее я ставил цель указать некий вектор, в котором нужно развиваться.
Все примеры кода, которые вы видели, были написаны с использованием фреймворка Angular для браузера и Asp .Net Core для сервера. Это лишь один из способов создать такое приложение. В своем проекте вы можете использовать другие фреймворки и библиотеки. Важно то, что логика построения этого приложения будет схожая, а именно вот что вы должны уметь делать, для построения своего интернет-магазина:
- Верстка HTML странички + задание стилей для нее.
- Уметь сохранять данные, указанные пользователем в некоторое хранилище, а также последующая загрузка этих данных и отображение на экране.
- Работать с HTTP (для общения с сервером)
- Использовать фреймворки для разработки. Если вы будете изучать создание интернет-магазина или сайта, то можете наткнуться на статьи, рассказывающие как делать это только с использованием JavaScript(без фреймворков). Как правило, это очень старые статьи, написанные 10 и более лет назад. Сейчас никто не создает новые проекты таким образом. Все используют фреймворки. Они сильно упрощают разработку. Поэтому не наступайте на эти грабли.
- Уметь использовать сторонний API. Как минимум для реализации страницы оплаты.