Создание авторизации на сайте. Исходный код с пояснениями
В самом низу статьи вы можете скачать готовый проект, но прежде предлагаю немного разобраться как этот проект работает, а также как его запустить и настроить.
Как запустить проект
В скаченном архиве вы найдете 2 папки:
authorization-examples-backend – Asp .Net Core приложение (Логика сервера).
Для запуска backend приложения перейдите в папку authorization-examples-backend/build и запустите authorization-examples-backend.exe.
authorization-examples-frontend – Angular приложение (визуальная часть, то что вы видите в браузере).
Для запуска клиентского приложения вам нужно установить node js. Это можно сделать, загрузив установочный файл с официального сайта, либо запустив уже скаченный установочник - authorization-examples-frontend/node-js.msi.
После установки, откройте командную строку и перейдите в папку authorization-examples-frontend с помощью команды сd [путь до папки]. Далее вам нужно последовательно запустить 2 команды:
- 1.npm install --legacy-peer-deps
- 2.npm start
Как только после запуска npm start вы увидите подобную картинку

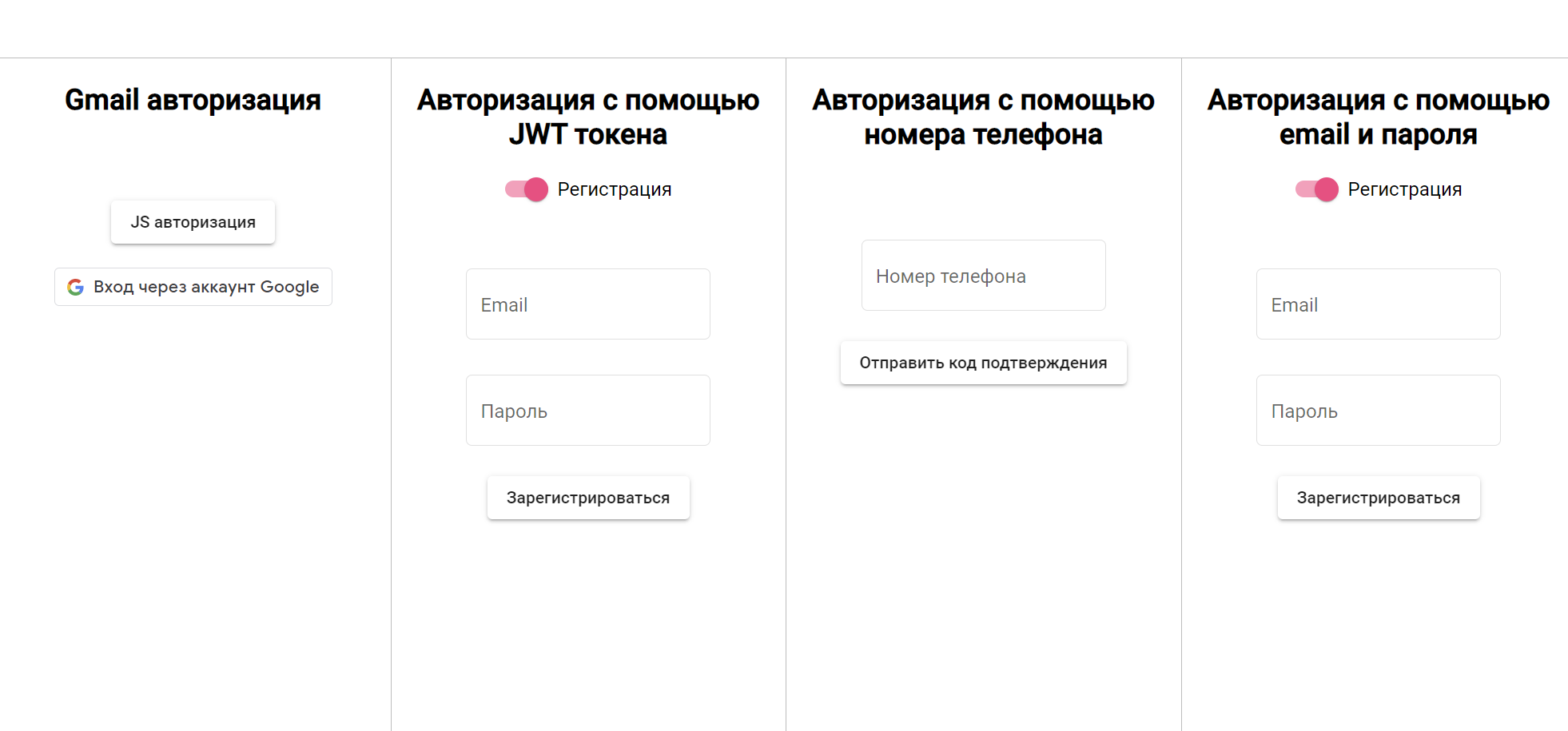
Откройте в вашем браузере следующий адрес (http://localhost:4200). Должно запуститься вот такое web приложение.

Как настроить проект
На данном этапе вы сможете проверить работоспособность, только 4 вида авторизации (email + пароль). Связано это с тем что все остальные используют внешний api и сервисы и для их корректной работы нужно настроить проект с использованием собственных данных.
Настройка конфигурации проекта производится в 2-х местах:
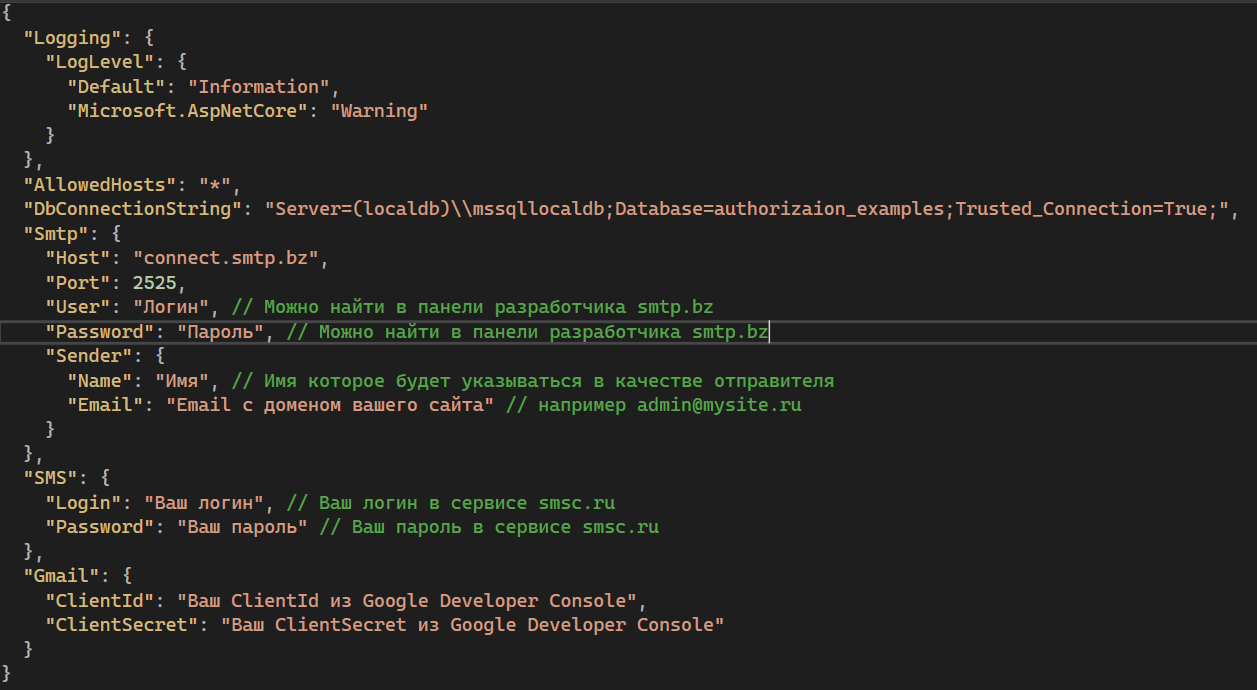
authorization-examples-backend/build/appsettings.json

Получение всех необходимых параметров для работы приложения уже обговаривалось в предыдущих статьях. Здесь и здесь.
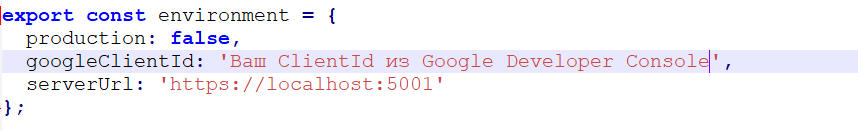
authorization-examples-frontend/src/environments/environment.ts

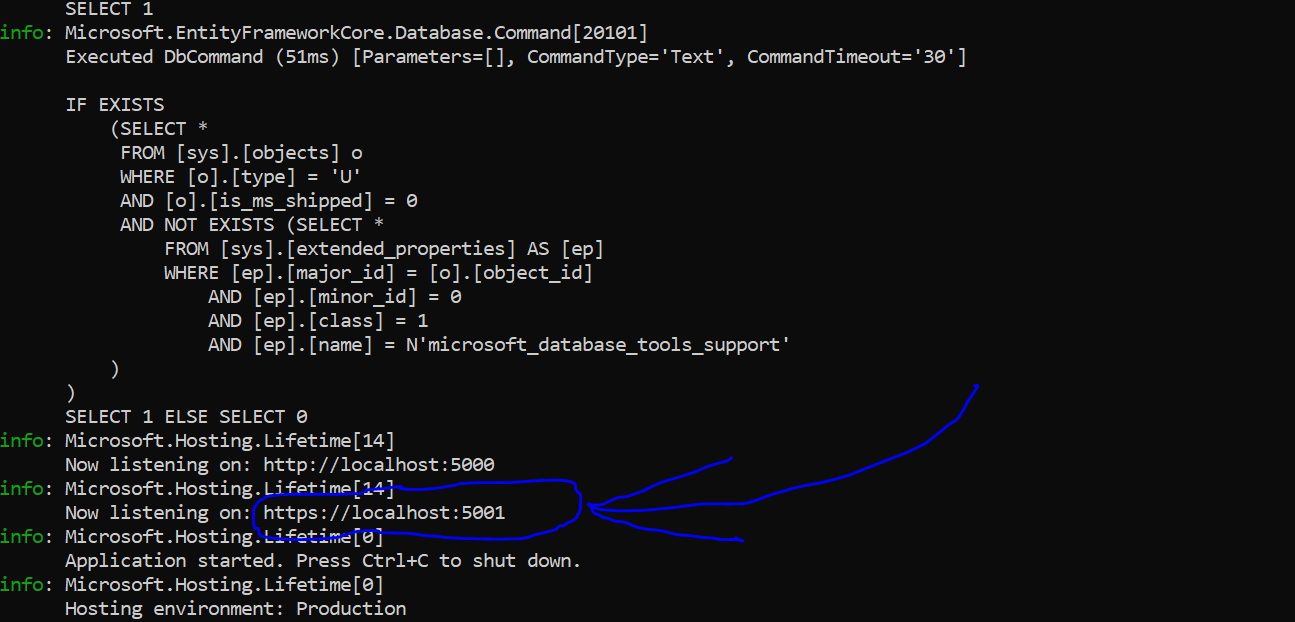
serverUrl – это адрес на котором запущено ваше backend приложение. Посмотреть его можно в консоли, которая открывается после запуска authorization-examples-backend.exe:

Как работает проект
Как вы уже могли заметить на главном экране у нас есть 4 типа авторизации:
- JWT авторизация и с использованием логина и пароля состоит из 3-х этапов (регистрация, вход и получение данных).
- Gmail и авторизация только из двух (вход и получение данных).
- И наконец авторизация по номеру телефона состоит так-же из 3-х этапов (отправка кода на телефон, вход и получение данных).
JWT и авторизация по email имеет дополнительный переключатель между режимами (регистрация и вход).

Его нужно переключать после того как вы зарегистрировали нового пользователя и хотите войти.
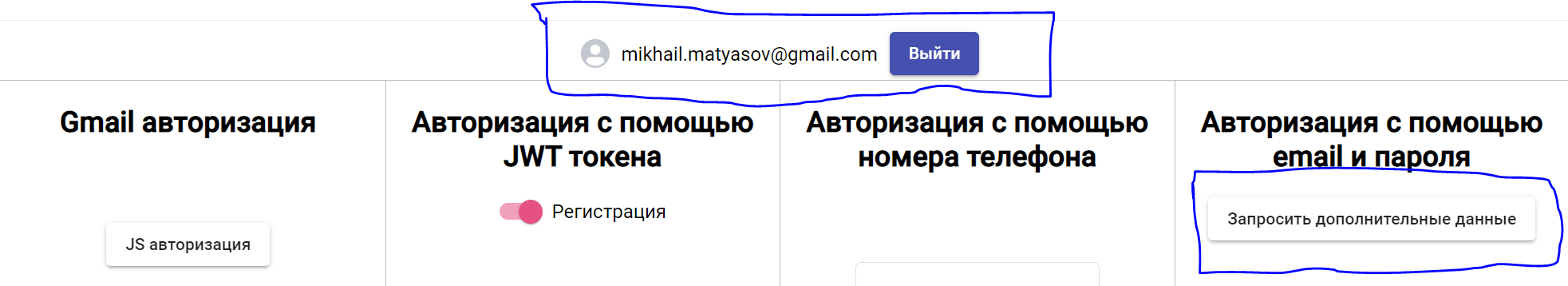
После успешного входа в свой профиль в шапке должен появится ваш email/телефон, а также иконка профиля (для Gmail берется из вашего профиля гугл).

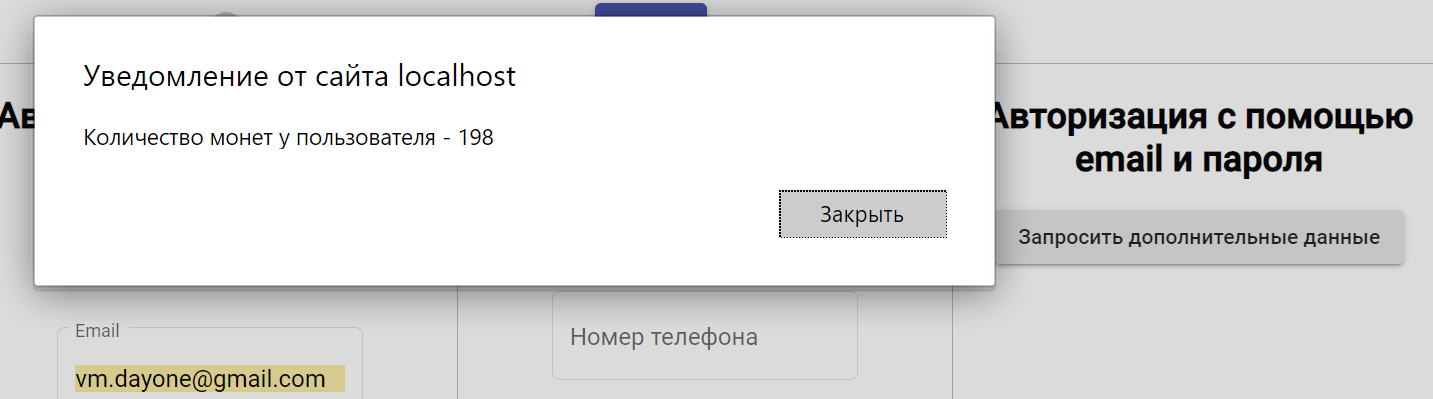
Кроме того появится кнопка для запроса дополнительных данных. Эта кнопка симулирует получение данных с использованием Access токена и возвращает количество монет на счету пользователя.

Число монет у каждого пользователя рандомное и устанавливается при регистрации.
На этом все
Теперь вы имеете базовое представление о работе проекта. Осталось всего лишь разобраться в исходном коде =) (Если хотите понять как это все работает изнутри).
Скачать проект